溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript中如何觀察特定函數的調用及參數,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
觀察特定函數的調用及參數
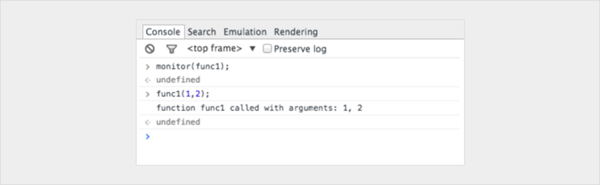
在Chrome控制臺中,可以觀察特定的函數。每次調用該函數,就會打印出傳入的參數。
var func1 = function(x, y, z) { //.... };輸出:

這是查看傳入函數參數的好方法。但是,如果控制臺提示我們形參的數目就更好了。在上面的例子中,func1期望3個參數,但是只有傳入了2個參數。如果在代碼中沒有處理這個參數,就很可能出錯。
關于“JavaScript中如何觀察特定函數的調用及參數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。