您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“上中下結構DIV CSS布局的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“上中下結構DIV CSS布局的方法”吧!
豈論若干好多個高下結構或單一結構,通常主體形式凡是居中的,這個應用就必要運用css margin格式(讓構造居中兼容各大涉獵器),同時通常網頁都會靜止寬度,也等于要運用css width設置裝備擺設好每個DIV層寬度。
這里三個上中下結構的DIV盒子現實上即是同級相干,從上到下三個DIV層,只不外居中。
1、布局要運用到技倆
margin:0 auto :CSS布局居中從命
width 配置寬度
border邊框名目為本案例便于觀測而參預CSS格局,實踐項目布局按照需求增減
height 配置高度 也是本案例便于察看每一個DIV層而設置的高度樣式,一樣平常結構結構不需求配置高度,因為通常構造假設形式幾許不能注定就不設置高度。
2、具體技倆值
margin:0 auto(DIV居中違抗)
width:400px(設置寬度為400px)
border:1px solid #F00; border:1px solid #FF0; border:1px solid #00F(設置設置3個分袂為紅黃藍的邊框)
height:100px;height:200px;height:100px 配置三個CSS高度值
CSS5完成案例測試或打造,一樣平常做初始化模板基本上進行,省得照成分歧閱讀器兼容不佳。這里做CSS5供應CSS5初始化模板根基上繼續進行。
上中下定名離別為header、content、footer,由于結構組織,以是要養成通常大結構運用id,以是CSS定名時候抉擇標識表記標幟為”#”。
1、案例對應CSS代碼
#header,#content,#footer{margin:0 auto;width:400px; height:100px} /* 以上代碼設置裝備擺設三個共用款式 */ #header{border:1px solid #F00} #content{ border:1px solid #FF0; height:200px} #footer{border:1px solid #00F}代碼闡明:以上CSS代碼第一排,代表三者共用居中、寬度、高度款式,負面三個別離設置上(header)紅色邊框、中(content)黃色邊框、下(footer)藍邊框。
2、案例對應HTML代碼
<div id="header"></div> <div id="content"></div> <div id="footer"></div>
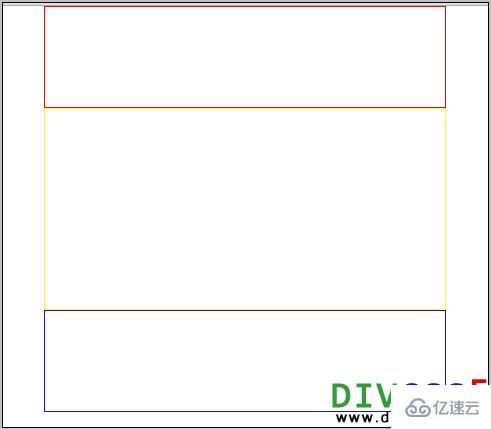
3、最終成果截圖

4、殘破HTML代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>上中下結構 CSS5 在線演示</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> <!-- css5.com.cn --> </head> <body> <div id="header"></div> <div id="content"></div> <div id="footer"></div> </body> </html>
5、殘缺CSS代碼
@charset "utf-8"; body, div{margin:0; padding:0;font-style: normal; font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif} body{color:#000000;bac公斤round:#FFF; text-align:center} a{color:#000000;text-decoration:none} a:hover{color:#BA2636;text-decoration:underline} #header,#content,#footer{margin:0 auto;width:400px; height:100px} /* 以上代碼配置三個共用技倆 */ #header{border:1px solid #F00} #content{ border:1px solid #FF0; height:200px} #footer{border:1px solid #00F}感謝各位的閱讀,以上就是“上中下結構DIV CSS布局的方法”的內容了,經過本文的學習后,相信大家對上中下結構DIV CSS布局的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。