溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何利用css flex實現垂直居中,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
應用flex實現垂直居中
行使css flex完成垂直居中。flex籠統不是實現垂直居中最好的決定,由于IE8,9其實不支持它。
那會,為了用flex實現垂直居中,咱們首先要確立一個包裹著圖片的div元素,此后給它定義一些基礎底細屬性。
如下圖片img寬度為(設置裝備擺設為)100px,高度為100px。
HTML代碼部分:
<div class="flexbox"> <img src="1.jpg" alt=""> </div>
CSS代碼一小塊:
body{ background:#999}
.flexbox{width: 300px;height: 250px;bac公斤round:#fff;display: flex;align-items: center}
.flexbox img{width: 100px;height: 100px;align-items: center;}成績:

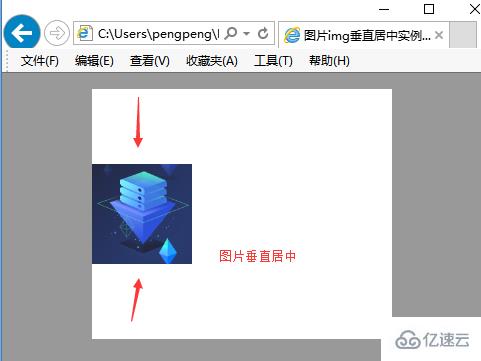
閱讀器運行造詣:完成圖片垂直居中組織
抒發:
1、為了用flex完成垂直居中,咱們首先要設立一個包裹著圖片的div元素,此后給它定義一些根柢屬性。
2、div元素的display屬性配置為flex。
3、div增進其他一條屬性align-items: center;
以上是“如何利用css flex實現垂直居中”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。