溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css代碼實例分析”,在日常操作中,相信很多人在css代碼實例分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css代碼實例分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、css代碼
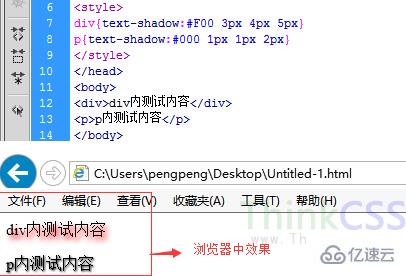
div{text-shadow:#F00 3px 4px 5px}
p{text-shadow:#000 1px 1px 2px}
2、評釋
div{text-shadow:#F00 3px 4px 5px}
設置DIV內翰墨陰影紅色,陰影別離間隔左與上為3px與4px,陰影大小含胡領域為5px
p{text-shadow:#000 1px 1px 2px}
設置p內翰墨暗影彩色,陰影離別距離左與上為1px,陰影范圍大小2px
3、截圖

css字體陰影實例成效
到此,關于“css代碼實例分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。