您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“div css怎么實現每行文字顯示一半”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“div css怎么實現每行文字顯示一半”吧!
CSS DIV機關中泛起單行或多行筆墨的每行筆墨內容不能展示全,上下行文字有一點點重疊征象,筆墨字體只展示一半整治法子,在低版本IE分外顯然筆墨字體顯現不全,在谷歌涉獵器等高版本IE瀏覽器測試還好些。
熟手在行組織時刻格外愛出現DIV盒子里筆墨字體顯現不完整,以至高低行翰墨有一點堆疊氣象。

在DIV+CSS布局中構成這種字體顯露不全,透露表現一半同時多行翰墨有一點點重疊環境緣故原由:
css行高小于CSS字體大小
意思:在CSS構造中配置字體文字大小值大于行高值。
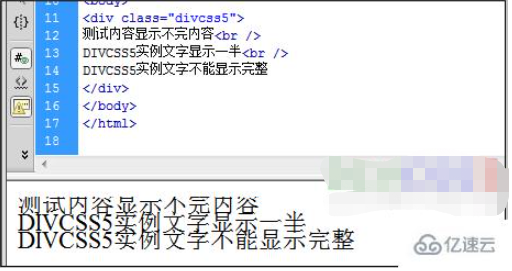
以上截圖對應HTML代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS5實例</title> <style> .CSS5{ line-height:16px;font-size:22px} </style> </head> <body> <div class="CSS5"> 測試內容顯露不完模式<br /> CSS5實例翰墨顯示一半<br /> CSS5實例筆墨不能顯現殘破 </div> </body> </html>看出“class=”CSS5””對應CSS設置行高css line-height配置16px,而字體大小css font-size設置裝備擺設為22px,顯著字體大小為22px大于css行高16px。
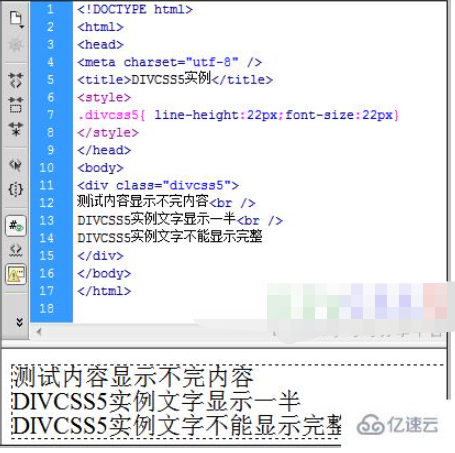
設計辦法: 本案譬要是字體大小不改變狀況下,將line-height的值配置大于或就是22px就可妄想
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS5實例</title> <style> .CSS5{ line-height:22px;font-size:22px} </style> </head> <body> <div class="CSS5"> 測試內容透露表現不完內容<br /> CSS5實例翰墨浮現一半<br /> CSS5實例筆墨不克不及展現殘破 </div> </body> </html>這里代碼line-height的值設置為22px(只需設置line-height大于就是22px便可),正好和字體大小值維持差異。這樣即可很好妄想多行翰墨有堆疊重合情景同時也打算字體顯示不完整。

到此,相信大家對“div css怎么實現每行文字顯示一半”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。