您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了不使用外部CSS樣式怎么實現hover鼠標懸停改變的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇不使用外部CSS樣式怎么實現hover鼠標懸停改變文章都會有所收獲,下面我們一起來看看吧。
在DIV+CSS網頁構造中,無意偶爾咱們不能直接應用外部CSS樣式管束DIV格式,譬喻對a配置a:hover名目。
可使用onMouseOver(鼠標移到指標上)與onMouseOut(鼠標移開目標后)完成對a標簽或其他html標簽配置hover格局。
直接對標簽應用即可,不管A標簽、SPAN標簽、DIV標簽等均可。
<a href="//www.css5.com.cn/" style="color:#00F; text-decoration:none" onMouseOver="this.style.color='#F00';this.style.textDecoration='underline'" onMouseOut="this.style.color='#00F';this.style.textDecoration='none'">CSS5</a>
以上對a超鏈接代碼配置默認格局、鼠標移到指數上、鼠標移開方針后格式。本色代碼比照長。
CSS5重要提示注明:為了看到鼠標移開后與默許花色溝通,通常需要直接對標簽運用style配置默認CSS花樣而且與onMouseOut設置裝備擺設CSS格式保持相反。以免初始形態對象款式與鼠標移開對象后名目的不同。
如上代碼:
style="color:#00F; text-decoration:none"
與
onMouseOut="this.style.color='#00F';this.style.textDecoration='none'"
設置裝備擺設默許字體色采#00F與不表現下劃線。
通過成例hover與不必內部hover完成hover技倆設置方式案例下列
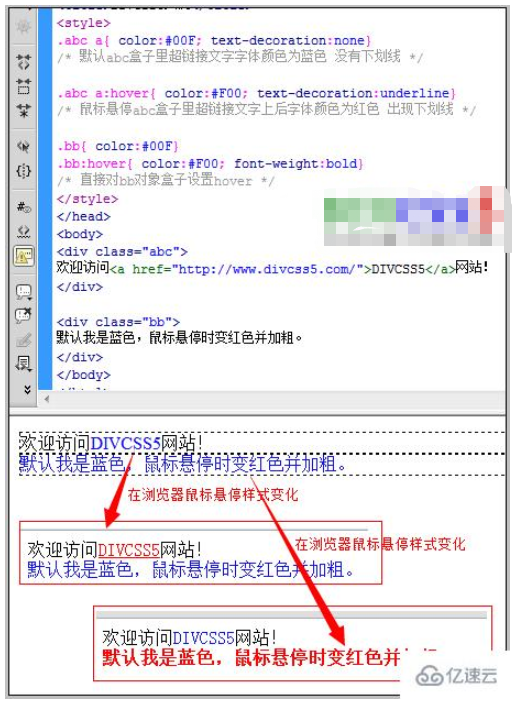
1、殘破老例外部CSS案例展示代碼:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS5實例</title><style>.abc a{ color:#00F; text-decoration:none} /* 默認abc盒子里超鏈接筆墨字體色彩為藍色 沒有下劃線 */ .abc a:hover{ color:#F00; text-decoration:underline} /* 鼠標懸停abc盒子里超鏈接文字上后字體色彩為紅色 呈現下劃線 */ .bb{ color:#00F} .bb:hover{ color:#F00; font-weight:bold} /* 直接對bb對象盒子配置hover */ </style></head><body><div class="abc">歡送造訪<a href="//www.css5.com.cn/">CSS5</a>站點! </div> <div class="bb">默許我是藍色,鼠標懸停時變紅色并加粗。 </div></body></html>2、HTML代碼與涉獵器功效截圖闡明圖

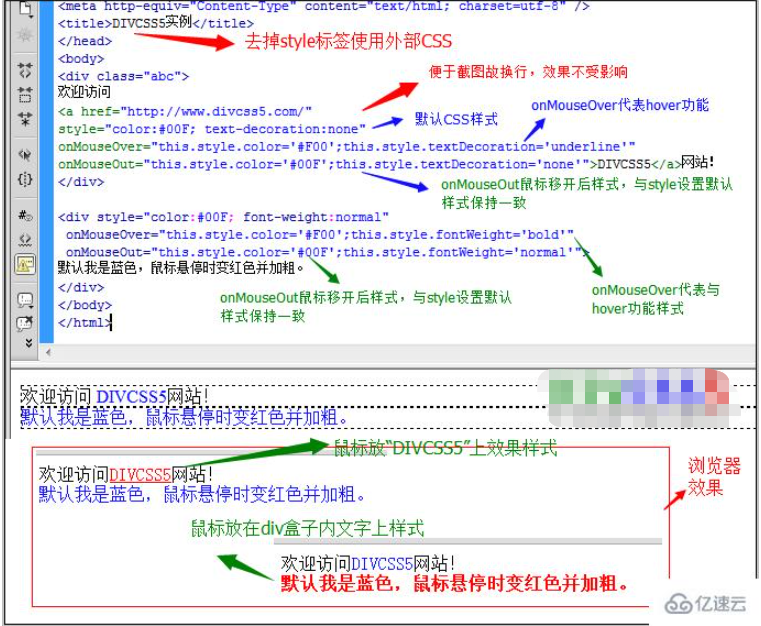
3、外部CSS花式轉換后HTML源代碼
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS5實例</title></head><body><div class="abc">歡迎造訪 <a href="//www.css5.com.cn/" style="color:#00F; text-decoration:none" onMouseOver="this.style.color='#F00';this.style.textDecoration='underline'" onMouseOut="this.style.color='#00F';this.style.textDecoration='none'">CSS5</a>網站! </div> <div style="color:#00F; font-weight:normal"onMouseOver="this.style.color='#F00';this.style.fontWeight='bold'"onMouseOut="this.style.color='#00F';this.style.fontWeight='normal'">默許我是藍色,鼠標懸停時變赤色并加粗。 </div></body></html>
4、應用onMouseOver和onMouseOut完成外部CSS hover格式截圖

關于“不使用外部CSS樣式怎么實現hover鼠標懸停改變”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“不使用外部CSS樣式怎么實現hover鼠標懸停改變”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。