您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關常用易忘的CSS小技巧有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
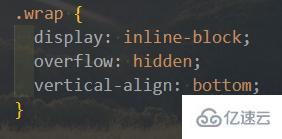
1.解決inline-block元素設置overflow:hidden屬性導致相鄰行內元素向下偏移

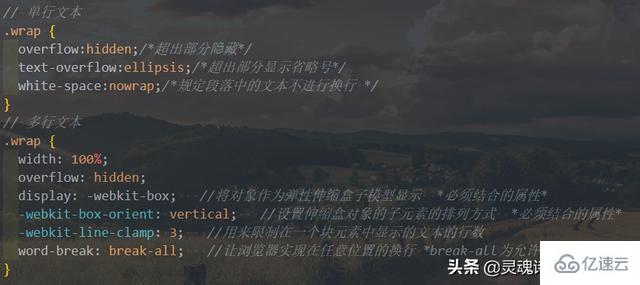
2.超出部分顯示省略號

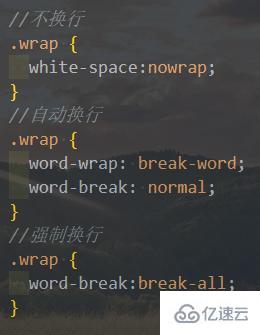
3.css實現不換行、自動換行、強制換行

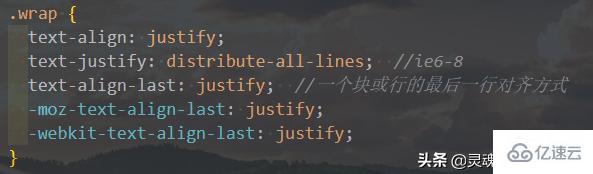
4.CSS實現文本兩端對齊

5.實現文字豎向排版

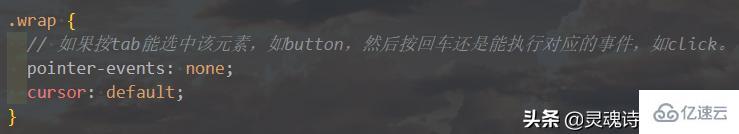
6.使元素鼠標事件失效

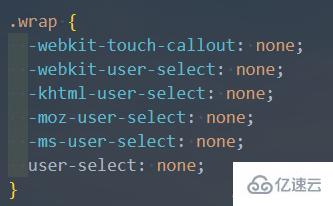
7.禁止用戶選擇

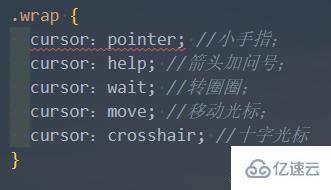
8.cursor屬性

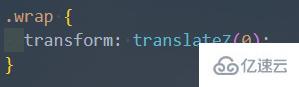
9.使用硬件加速

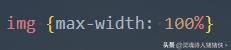
10.圖片寬度自適應

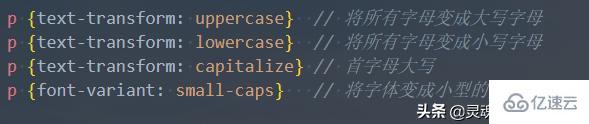
11.Text-transform和Font Variant

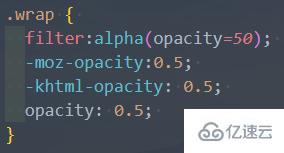
12.將一個容器設為透明

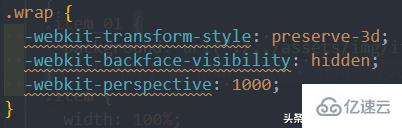
13.消除transition閃屏

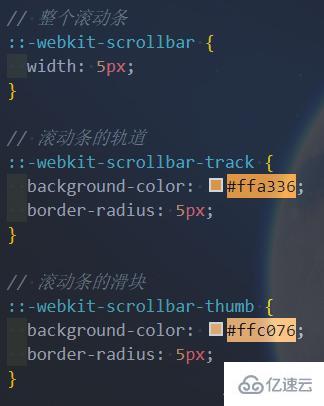
14.自定義滾動條

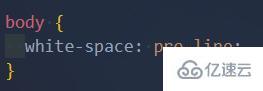
15.讓 HTML 識別 string 里的 '\n' 并換行

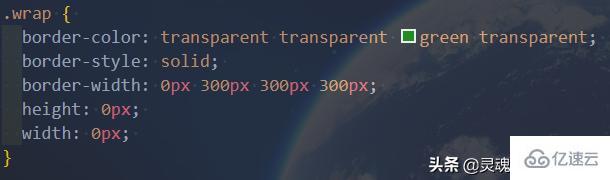
16.實現一個三角形

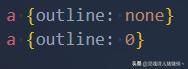
17.移除被點鏈接的邊框

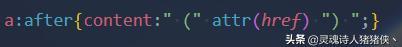
18.使用CSS顯示鏈接之后的URL

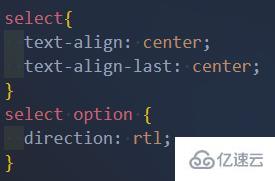
19.select內容居中顯示、下拉內容右對齊

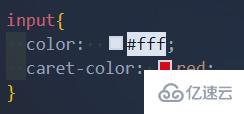
20.修改input輸入框中光標的顏色不改變字體的顏色

21.修改input 輸入框中 placeholder 默認字體樣式

22.子元素固定寬度 父元素寬度被撐開

23.讓div里的圖片和文字同時上下居中

24.實現寬高等比例自適應矩形

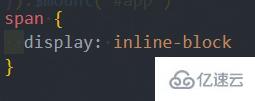
25.transfrom的rotate屬性在span標簽下失效

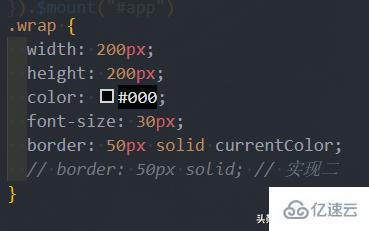
26.邊框字體同色

關于“常用易忘的CSS小技巧有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。