您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下用DIV和CSS建個人網站的技巧有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

嘛,上次咱們折騰出了這么一個奇葩的東西,是不是感覺很慘,嗯,感覺很正確。不過沒關系啦,咱們這次就讓她“豐滿”起來。下面的童鞋有木有跟我一起想歪的,有木有有木有。
OK,先從低級別的講起,這個簡單內容少嘎嘣脆。
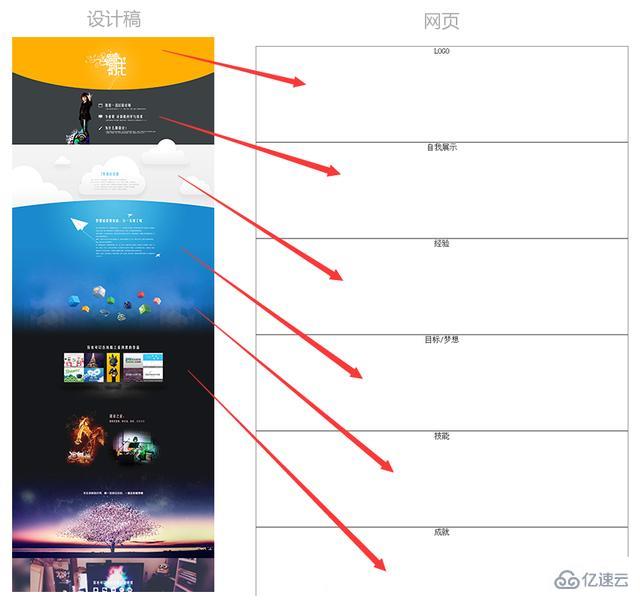
先貼個我的設計稿。

我們可以看到,區域一一對應,設計的時候我們應該要想到,做成網頁的時候要怎么去分區域實現,而且能夠保證設計質量的情況下能夠盡量簡單的實現出來。嘛,當然對于新手來說現在說這個貌似然并卵,不過這很重要,請牢記,這也是為神馬設計師要學習這些鬼代碼的原因。

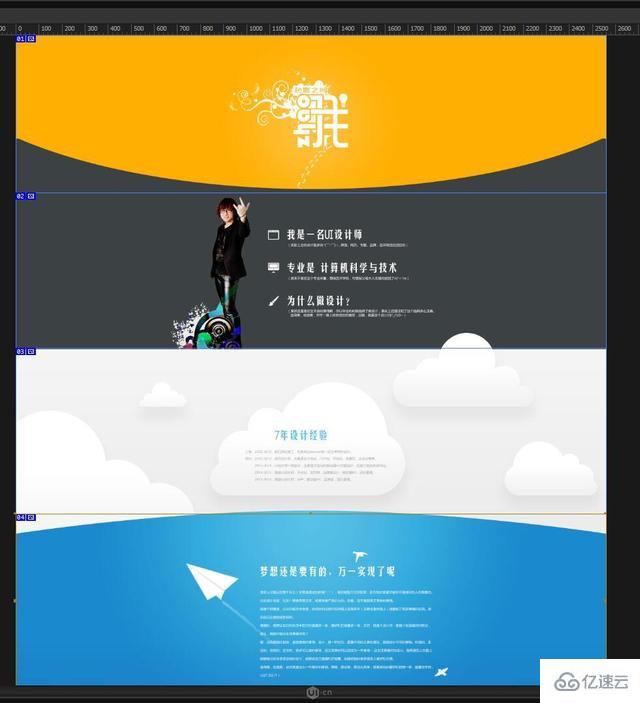
好的,現在打開你的設計稿,我們來“神速一刀切”。
在PS中,選擇“切片工具”,和剪切圖標在一個組里

用切片工具切出上面分出的那些區域,注意切片與切片之間不能相交,也不能有間隙,仔細點調整好。切片的時候大小不合適可以隨時調整大小,方法和使用變形工具類似。

切片完成之后想調整還可以用切片選擇工具重新選擇任意切片然后調整,這句話像不像在念經。。。
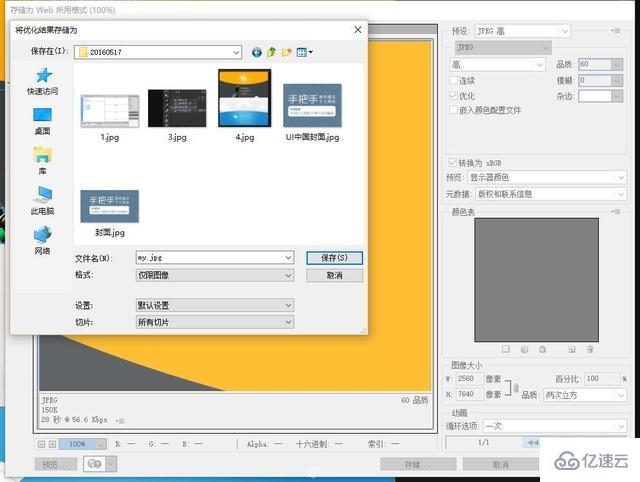
然后存儲為web所用格式,快捷鍵就不說了,你懂的。格式選擇JPG,尺寸不要動,點存儲,文件名先隨便,格式選僅限圖像,默認設置,所有切片。

這里其實有個小支線任務,格式可以選擇HTML和圖像,PS會幫你生成一個網頁,不過那個太LOW了,咱大俠們不屑一顧,嗯,不管你們信不信反正我信了。
保存后打開你存的文件夾,PS有生成一個images文件夾,表改這位夾兄的名字喲,實際上網站保存圖片的文件夾都叫這個名字。打開images文件夾,我們可以看到切好的圖。

然后分別給它們命名,簡單點可以1234,復雜點就是為了SEO和可維護性考慮,命名得語義化,例如LOGO,就命名首頁-頭部-logo,home_top_logo。這樣的話在其他地方用的另外尺寸的logo就不會和這個logo搞混。
命名好后,把images文件夾整個復制到網頁文件所在位置,這點很重要別忘記喲。
然后我們回到DW,在HTML中,有兩種方法插入圖片,先讓我們試試第一種,直接在頁面插入。

看到那個img標簽了嗎,那就是直接插入一張圖片的意思,格式反正你記住就這么寫就行,src后面的引號里的是圖片文件的相對位置,這里的意思就是與網頁文件同級的文件夾images里的1.jpg。相對位置的理解得練習一段時間,不過不難放心。
除了相對位置,還有絕對位置,你百度一張圖片右鍵屬性可以看到地址那里有一長串的網址,把那個復制下來替換掉相對地址就行,不過網站一般沒有用到這個的時候,這個先不深究。
好了現在我們插入了第一張切圖,在DW里F12預覽看看。。。
臥槽,這什么鬼,為毛和其他的區域重疊了,為毛我縮小瀏覽器的時候出現了這么無節操的情況。
嘿嘿,原因我們先不深究,這里主要是想讓大家了解一下這樣是不行滴。
我們得用第二種插入圖片的方法-在CSS中作為背景插入。總是插入插入什么的我都有點臉紅了呢,哎臥槽,我為什么要臉紅???
額,說CSS,首先回顧下上次的代碼,額好吧上面回顧過了。
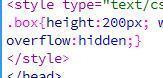
之前我們給每個DIV都加了同一個名字叫做box并且賦予了這個名字一些屬性,呵呵呵我咋想起游戲里的稱號了呢,帶屬性的名字,艾瑪這個解釋好。那接下來首先呢咱們得給box這個名字再加一個屬性,至于為神馬,嘿嘿,高級篇中自有妙用。

這個意思就是包住并且別蓋住,懂不懂不,包住,但是里面那事兒變大了你也得跟著變大,不能蓋住人家。
啊,不能亂想,繼續寫代碼。
好了,現在我們要給每一個DIV賦予它們自己獨特的名字了

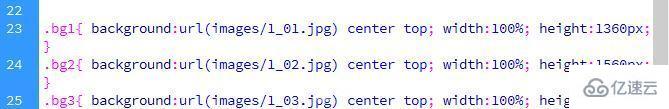
按照DIV的名字或者按照序號什么的,寫出這幾個新的屬性,我的是9個分區,就寫了9個名字并給它們寫上屬性,這里為了簡單就用bg1這樣的形式寫了,如果是工作中的項目的話肯定不能這樣寫的,要代碼語義化,具體的知識等開支線劇情來講吧。
這里屬性的意思大家應該大致明白,首先是背景:圖片地址 水平對齊 垂直對齊,然后是寬度百分百,高度要跟著當前插入的圖片走,因為是背景圖片,DIV也就是容器本身是不會因為背景圖片而自適應的。
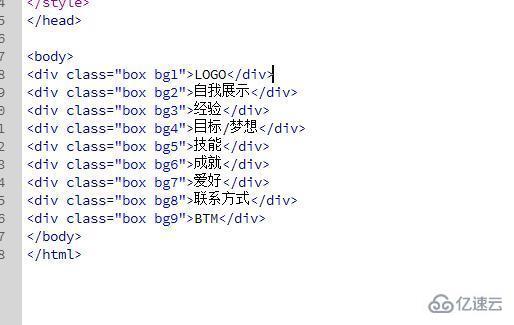
然后把這些榮耀的名字賜予每一個DIV吧

看到沒有看到沒有,比游戲還diao,每個角色可以佩戴多個稱號,只要中間用空格分開就行,太淫蕩了有木有,太不要臉了有木有。
好嘞,現在我們再來F12一下,當然你在之前預覽的頁面刷新也行。
粗來了粗來了,網頁粗來了,噢也。
額,有些奇怪的東西在,哈哈,是我們上節課加的邊框,還有每個區域的名字。把這些東東刪掉再看,喔,醉了,這是我第一個網頁,就好比月球上那個小腳印一樣,意義非凡啊。
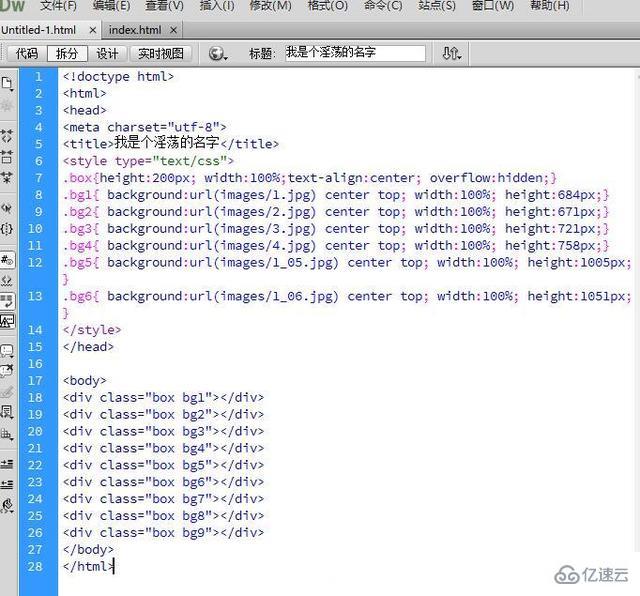
讓我們再看一下全部的代碼吧

以上就是“用DIV和CSS建個人網站的技巧有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。