您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么用js組件實現可拖動的div”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么用js組件實現可拖動的div”文章吧。
只要把div注冊到該組件,目標div就都能隨意拖動
可設置div能夠拖動的范圍
js組件的基本寫法和div拖動的邏輯就不再贅述了,前面文章已經說過了,可點擊下面鏈接查看
js實現div可拖動
js組件的基本寫法
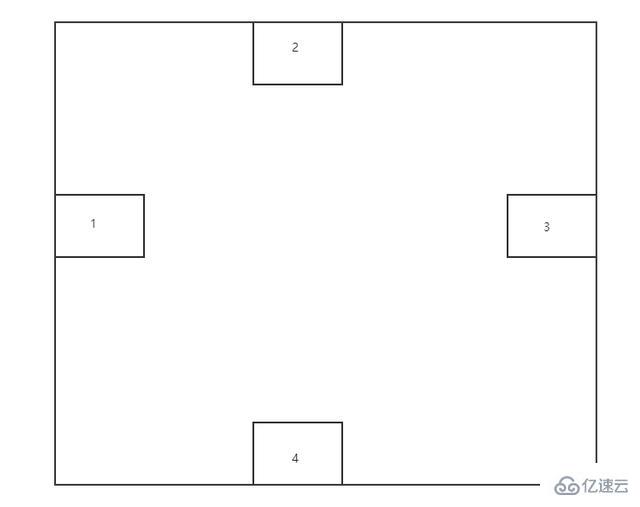
在這里主要分析下怎么限制拖動的范圍,先看下圖:

限制范圍
拖動時有四種邊緣情況,即圖中的1、2、3、4,我們一一來看
當div拖動到位置1時,我你們再往左拖動,都應該失效,即拖動div的left 始終等于外層div的left值
當div拖動到位置2時,我們再往上拖動,都應該無效,即拖動div的top始終等于外層div的top值
當div拖動到位置3時,我們再往右拖動,都應該無效,即拖動div的left始終等于外層div的left加上外層div的寬度,然后再減去拖動div的寬度
當div拖動到位置4時,我們再往下拖動,都應該無效,即拖動div的top始終等于外層div的top加上外層div的高度然后減去拖動div的高度
理論知識弄明白了,我們先看下實現的效果吧

有范圍的拖動
html中引入組件,并初始化

html中引入組件
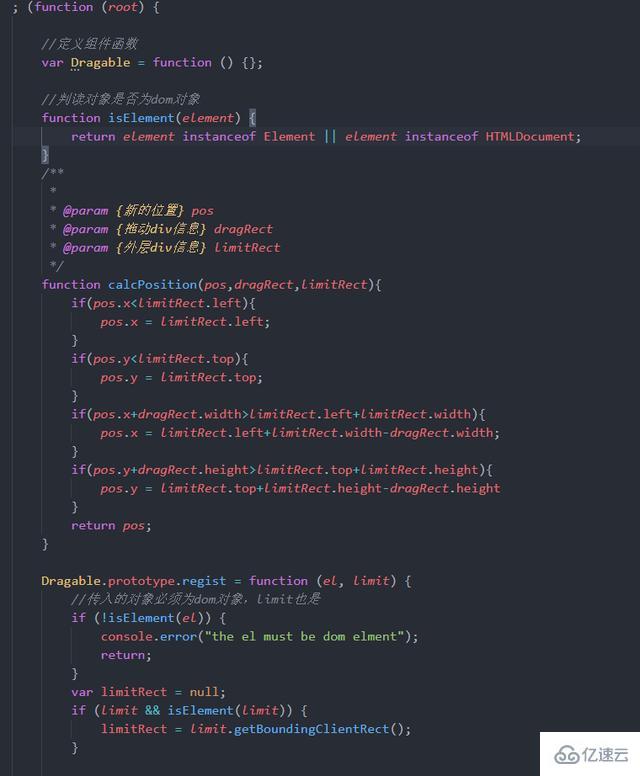
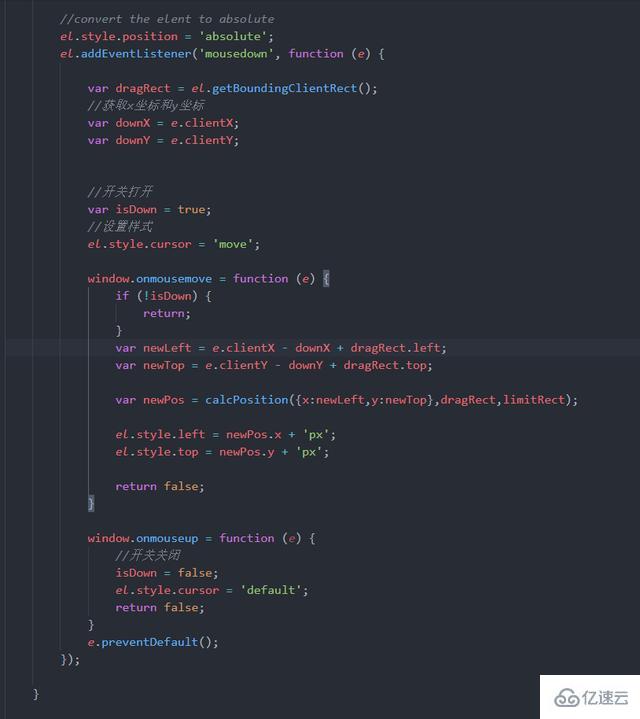
具體的js組件實現

js拖動組件1

以上就是關于“怎么用js組件實現可拖動的div”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。