您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“IE盒子模型是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“IE盒子模型是什么”文章能幫助大家解決問題。
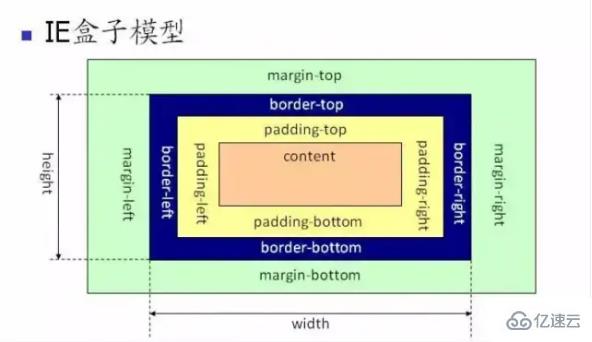
IE盒子模型如下圖:

圖中的內層是content依次是content padding border。通常我們設置背景時就是內容、內邊距、邊框這三部分。而外邊距是透明的,不會遮擋其他元素。
元素框的總寬度=width(padding-left+padding-right+border-left+border-right);
元素框的總高度=height(padding-top+padding-bottom+border-top+border-bottom);
兩個模型寬度和高度的計算(是不一樣的)
w3c中的盒子模型的寬:包括margin+border+padding+width; width:margin*2+border*2+padding*2+width; height:margin*2+border*2+padding*2+height;
iE中的盒子模型的width:包括border+padding+width;
上面的兩個寬度相加的屬性是一樣的。因此我們應該選擇標準盒子模型,在網頁的頂部加上 DOCTYPE 聲明。
關于“IE盒子模型是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。