您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css字體中上下行與行之間的間距距離怎么設置,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
div css組織筆墨字體高上行,行和行之間間距間隔設置,簡稱css 行間距花式調處設置裝備擺設
設置裝備擺設字體凹凸行間距CSS名目單詞:line-height(行高)——深刻體味CSS 行高
p{line-height:22px}配置p標簽內筆墨高上行和行之間間距為22px
一致CSS行間距距離比擬實例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>行間距實例 CSS5</title>
<style>
.bc{ line-height:14px}
.ab{ line-height:30px}
</style>
</head>
<body>
<div class="bc">
測試翰墨<br />
迎接造訪CSS5<br />
進修CSS上css5.com.cn<br />
</div>
<div class="ab">
測試文字<br />
迎接會晤CSS5<br />
學習CSS上css5.com.cn
</div>
</body>
</html>以上對class=bc配置行間距14px,class=ab配置行間距為30px,運用line-height設置不同業高進程可否應用line-height設置行與行之間間距。
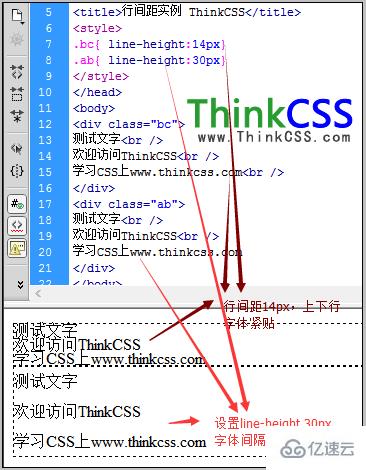
截圖:

應用css line-height設置行間距實例截圖
從實例看出行和行之間間距,字體高低行間距應用行高屬性line-height即可完成行間距療養。
以上是“css字體中上下行與行之間的間距距離怎么設置”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。