溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css怎么單行文字垂直居中”,在日常操作中,相信很多人在css怎么單行文字垂直居中問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css怎么單行文字垂直居中”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
要讓對象內只有一排(一行)的內容垂直居中,應用css行高(line-height)就可實現。
讓行高line-height與對象高度height花色值設置相同即可。
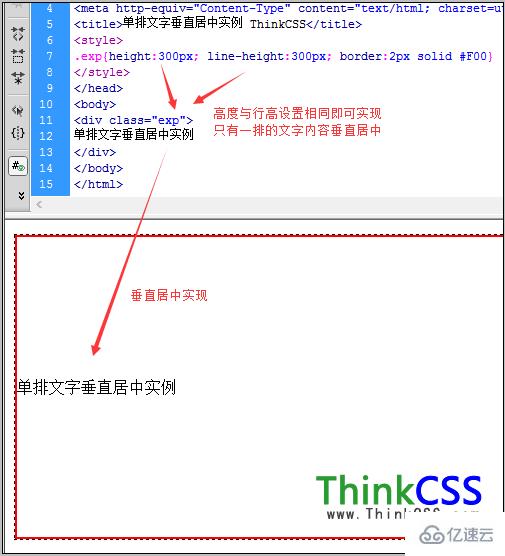
div css實例演示代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>單排翰墨垂直居中實例 CSS5</title>
<style>
.exp{height:300px; line-height:300px; border:2px solid #F00}
</style>
</head>
<body>
<div class="exp">
單排文字垂直居中實例
</div>
</body>
</html>成績截圖

到此,關于“css怎么單行文字垂直居中”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。