溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何設置CSS布局居中的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
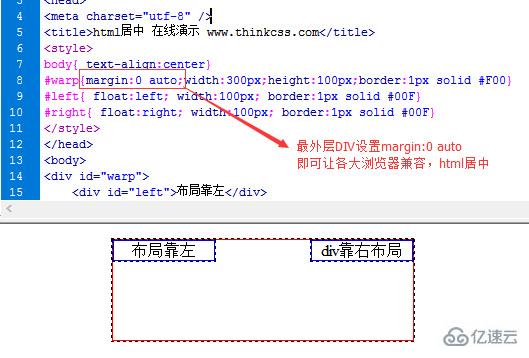
最外層應用float:left招致整個網頁居左,這里假如不有應用浮動float,整個網頁在有的閱讀器中居中,有的靠左居左。這時更容易,只必要對最外層DIV配置margin:0 auto便可。

完成HTML居中說明圖
感謝各位的閱讀!關于“如何設置CSS布局居中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。