您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關圖片標簽IMG內alt和title屬性怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
<img src="圖片地址" alt="圖片描畫" title="刻畫形式" />
誠然還興許加class設置裝備擺設重要css格式,也能夠在img直接加width和height border等花色。
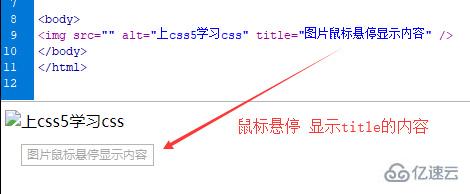
1、title
圖片默示屬性,當設置裝備擺設后鼠標移動該圖片上時表現title設置裝備擺設的模式。

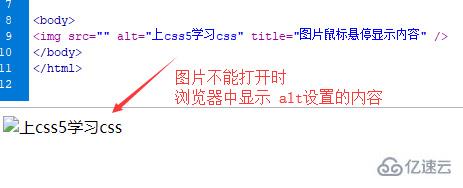
2、alt
圖片刻畫屬性
當圖片不能透露表現時刻,就表示一個“叉”同時顯現alt的內容,這也是描寫圖片是什么內容的一個屬性,針對SEO優化設置裝備擺設,讓搜索引擎懂得這張圖片是甚么形式。

alt與title也許同時設置裝備擺設,一般配置相似模式,多么搜尋引擎抓取到這個圖片alt和title描述保持一致。
針對網站排名最少配置一個alt,也大約同時設置title與alt,只管也可以只設置title不設置裝備擺設alt。
針對征采引擎美化最佳方法照樣對img設置alt屬性。
假定從用戶體驗來說,鼠標懸停閃現筆墨形式也是不錯的或是的。
關于“圖片標簽IMG內alt和title屬性怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。