您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何使用max-height的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
設置裝備擺設三個p盒子,一個設置裝備擺設靜止高度為100px;此外兩個設置裝備擺設不異CSS max-height最大高度100px,其模式多少分歧,看看最大高度什么狀況,為了 察看到高度成績,再配置css 邊框花色。
1、殘缺max-height應用實例代碼(包含CSS和HTML)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>max-height屬性實例 CSS5</title>
<style>
.exp-a{ height:100px; border:1px solid #00F}
.exp-b{max-height:100px; border:1px solid #F00}
</style>
</head>
<body>
<p class="exp-a">配置固定高度height為100px</p>
<p class="exp-b">設置裝備擺設最大高度max-height為100px</p>
<p class="exp-b">
CSS5對于max-height實例<br />
配置最大高度max-height為100px<br />
設置最大高度max-height為100px<br />
設置最大高度max-height為100px<br />
設置最大高度max-height為100px 測試模式<br />
配置最大高度max-height為100px<br />
設置裝備擺設最大高度max-height為100px<br />
</p>
</body>
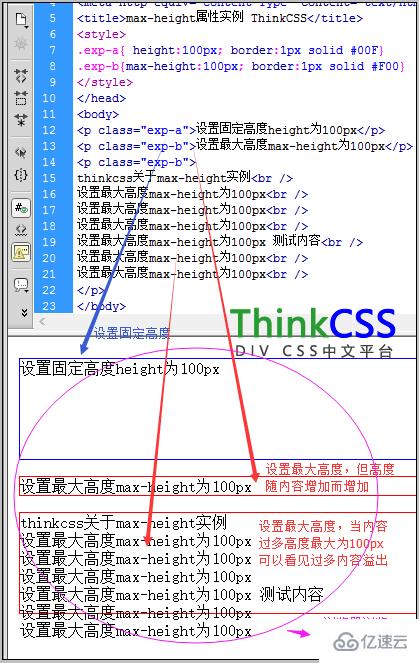
</html>2、div css max-height實例效果截圖

css max-height實例效果與正文截圖
3、實例小結
靜止高度對象,高度是固定的,不隨內容緊貼內容,設置裝備擺設最大高度max-height屬性,形式少時高度將隨內容變化而變幻緊貼模式,但一旦形式過量最大高度也裝不下后,元素對象盒子最大高度將起作用,元素高度就固定在最大高度值得高度。
感謝各位的閱讀!關于“css如何使用max-height”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。