您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css的min-height怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
簡單css 最小高度 min-height實例,目標讓各人認識min-height效果。這里對一個盒子配置一個最小高度,在模式少與模式多兩種情況下高度變化環境。
扶直:為了觀測到功效,我們對對象設置裝備擺設css寬度和css邊框。
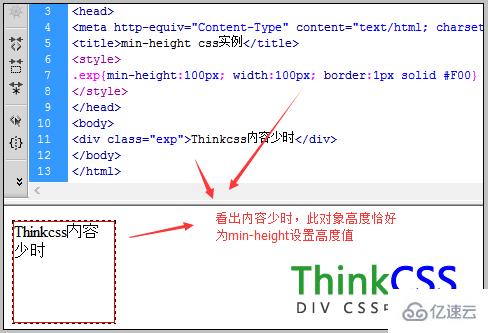
1、模式少時完整min-height實例代碼(HTML+CSS)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css實例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss模式少時</div>
</body>
</html>配置min-height最小高度為100px
2、內容少時 最小高度成效截圖

從上圖或者看出模式少時,此div盒子高度恰恰是最小高度設置值。
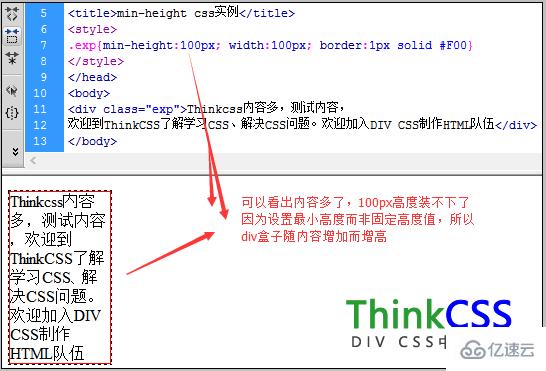
3、形式多時完整最小高度實例代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-height css實例</title>
<style>
.exp{min-height:100px; width:100px; border:1px solid #F00}
</style>
</head>
<body>
<div class="exp">Thinkcss內容多,測試形式,
接待到CSS5領略進修CSS、用意CSS標題問題。迎接退出DIV CSS出產HTML隊伍</div>
</body>
</html>4、形式適量時 最小高度實例成績截圖

從以上實例看出同樣CSS 最小高度,當形式少時,對象DIV高度展現設置100%,形式多時,div高度隨內容添加而變高。
“css的min-height怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。