您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css中pointer-events屬性有什么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css中pointer-events屬性有什么用”這篇文章吧。
首先我們來看看pointer-events屬性的作用:
當在HTML元素上使用pointer-events屬性時,它可以指定元素是否能響應鼠標(或觸摸)事件。它可以用于防止單擊、狀態(CSS活動、焦點和懸停狀態)和光標操作(例如,在鏈接上顯示指針光標)。
你可以讓元素響應指針事件(auto),或者阻止它執行此操作(none)。如果阻止它響應指針事件,則其下面的元素將成為這些事件的目標。如果單擊該元素,則其下方的元素將接收該單擊(click)事件。同樣也適用于懸停和其他光標操作。例如,你可以選擇位于元素下方的元素中的文本設置為pointer-events:none(請參考下面的示例)。
pointer-events屬性在不同的場景中非常有用。此屬性的一個優點是允許你使用pointer-events:none來創建60fps的滾動。
我們可以在子元素上使用(覆蓋上)禁用元素的指針事件:如果元素的子元素上具有pointer-events:auto(即啟用),則即使其父元素沒有,它也將能夠處理并響應單擊(click)事件。
下面我們來看看pointer-events屬性的示例:
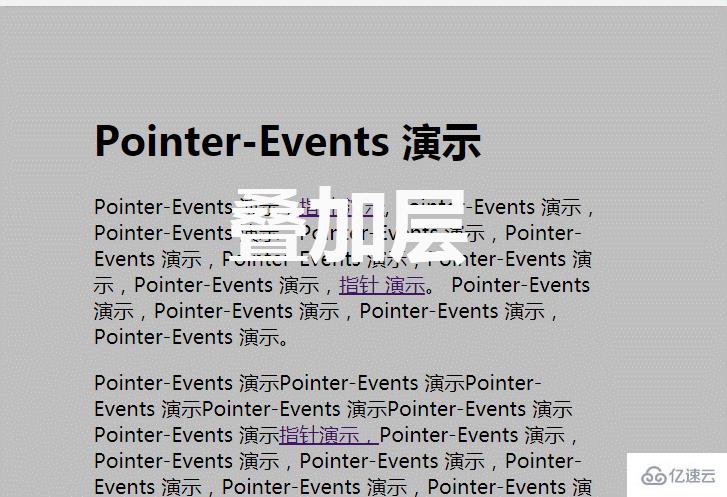
在示例中,覆蓋元素是定位在整個頁面上的,疊加層設置了pointer-events:none,因此你可以選擇文本并單擊其下方的錨標記。還要注意當你將鼠標懸停在鏈接上時光標如何變成指針(手掌形狀),因為懸停狀態會觸發它們。
HTML代碼:
<divclass="overlay"><h2>覆蓋層</h2></div>
<divclass="container">
<h2>Pointer-Events演示</h2>
<p>
Pointer-Events演示,<ahref="#">指針演示</a>,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,<ahref="#">指針演示</a>。Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示。
</p>
<p>
Pointer-Events演示Pointer-Events演示Pointer-Events演示Pointer-Events演示Pointer-Events演示Pointer-Events演示<ahref="#">指針演示,</a>Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示,Pointer-Events演示!
</p>
</div>
css代碼:
.container{
margin:40pxauto;
width:510px;
background-color:white;
padding:2em;
font-size:20px;
}
.overlay{
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
background-color:rgba(0,0,0,0.25);
z-index:1;
color:white;
text-align:center;
pointer-events:none;
}
.overlayh2{
font-size:80px;
line-height:4;
}
以上是“css中pointer-events屬性有什么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。