您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css中顏色的定義方式有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
顏色名稱
CSS提供了由一百四十多種顏色名稱,從最基本顏色都一些更豐富的顏色可以說是豐富多彩。
body{color:black;}
a{color:orange;}
上述例子是用具體的顏色名稱來定義的,但是因為顏色名稱很難記住,并且可能你想要非常特定的顏色,所以顏色的名稱可能就不太好用了,下面我們就來看看其他的用于定義顏色的方式
RGB
電腦顯示器,電視,手機都使用RGB顏色模型來顯示顏色。基本上,每種顏色都由紅色,綠色和藍色組合定義。紅色,綠色或藍色有256個可能的值。由于計算機從0(零)開始計數,因此最大值為255。
考慮到顏色是紅色,綠色和藍色組合的結果,并且因為這3種顏色中的每一種都具有256種可能的值,所以256*256*256=16,777,216可以使用顏色。
由于RGB模型與物理渲染顏色的方式直接相關,因此它已成為CSS顏色單元。
例如,你可以定義紅色為219紅色,78為綠色,68為藍色:
a{color:rgb(219,78,68);}
黑色不是紅色,綠色或藍色:
body{color:rgb(0,0,0);}
在光譜的另一邊,白色是每個紅色,綠色和藍色的全部量:
body{color:rgb(255,255,255);}
RGBA
rgba色彩單元是rgb,這是我們添加的α值(范圍從0到1,在十進制值),它定義了顏色透明度是什么:
body{color:rgba(0,0,0,0.8);}
略帶透明的黑色。
顏色透明的目的是與背景混合,因此根據上下文看起來略有不同。它對背景顏色特別有用。
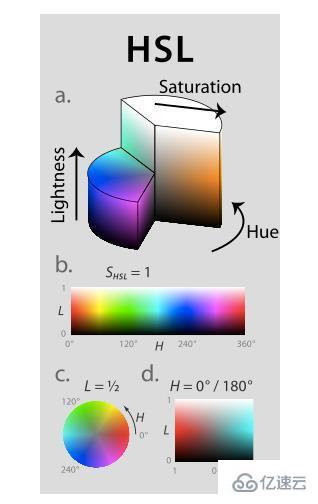
HSL和HSLA
HSL是另一種定義顏色的方法。把它想象成一個色輪。
以上就是“css中顏色的定義方式有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。