您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css鼠標樣式怎么自定義”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“css鼠標樣式怎么自定義”文章能幫助大家解決問題。
那么下面給大家一段具體的代碼示例:
<!DOCTYPEhtml>
<html>
<headlang="en">
<metacharset="UTF-8">
<title>csscursor樣式自定義</title>
</head>
<body>
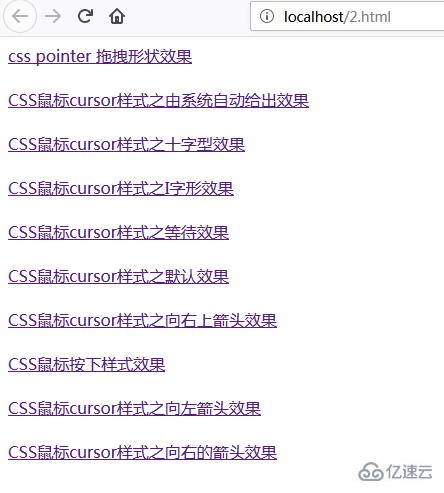
<ahref="#"style="cursor:pointer">csspointer拖拽形狀效果</a><br/><br/>
<ahref="#"style="cursor:auto">CSS鼠標cursor樣式之由系統自動給出效果</a><br/><br/>
<ahref="#"style="cursor:crosshair">CSS鼠標cursor樣式之十字型效果</a><br/><br/>
<ahref="#"style="cursor:text">CSS鼠標cursor樣式之I字形效果</a><br/><br/>
<ahref="#"style="cursor:wait">CSS鼠標cursor樣式之等待效果</a><br/><br/>
<ahref="#"style="cursor:default">CSS鼠標cursor樣式之默認效果</a><br/><br/>
<ahref="#"style="cursor:ne-resize">CSS鼠標cursor樣式之向右上箭頭效果</a><br/><br/>
<ahref="#"style="cursor:s-resize">CSS鼠標按下樣式效果</a><br/><br/>
<ahref="#"style="cursor:w-resize">CSS鼠標cursor樣式之向左箭頭效果</a><br/><br/>
<ahref="#"style="cursor:e-resize">CSS鼠標cursor樣式之向右的箭頭效果</a><br/><br/>
</body>
</html>
關于“css鼠標樣式怎么自定義”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。