您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中怎么設置邊框樣式的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一:border邊框線的基本樣式
邊框樣式屬性指定要顯示什么樣的邊界
1.border-style屬性
none:默認無邊框
dotted:定義一個點線邊框
dashed:定義一個虛線邊框
solid:定義實線邊框
double:定義兩個邊框。兩個邊框的寬度和border-width的值相同
groove:定義3D溝槽邊框。效果取決于邊框的顏色值
ridge:定義3D脊邊框。效果取決于邊框的顏色值
inset:定義一個3D的嵌入邊框。效果取決于邊框的顏色值
outset:定義一個3D突出邊框。效果取決于邊框的顏色值
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title>border-style屬性</title>
<style>
.demo{width:500px;height:500px;margin:50pxauto;}
p.none{border-style:none;}
p.dotted{border-style:dotted;}
p.dashed{border-style:dashed;}
p.solid{border-style:solid;}
p.double{border-style:double;}
p.groove{border-style:groove;}
p.ridge{border-style:ridge;}
p.inset{border-style:inset;}
p.outset{border-style:outset;}
p.hidden{border-style:hidden;}
</style>
</head>
<body>
<divclass="demo">
<pclass="none">無邊框。</p>
<pclass="dotted">虛線邊框。</p>
<pclass="dashed">虛線邊框。</p>
<pclass="solid">實線邊框。</p>
<pclass="double">雙邊框。</p>
<pclass="groove">凹槽邊框。</p>
<pclass="ridge">壟狀邊框。</p>
<pclass="inset">嵌入邊框。</p>
<pclass="outset">外凸邊框。</p>
<pclass="hidden">隱藏邊框。</p>
</div>
</body>
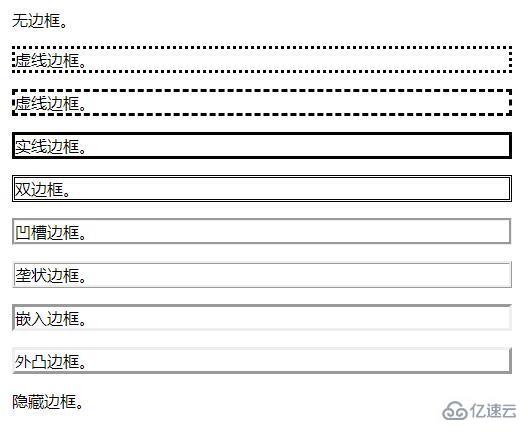
效果圖:
感謝各位的閱讀!關于“css中怎么設置邊框樣式”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。