您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“HTML怎么讓ul中的li水平垂直居中”,內容詳細,步驟清晰,細節處理妥當,希望這篇“HTML怎么讓ul中的li水平垂直居中”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1、輪播圖左右輪播,li水平排列:
<divclass="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.box{
width:100%;
height:200px;
border:1pxsolidred;
}
.boxul{
height:200px;
display:flex;
flex-direction:row;
justify-content:center;
}
.boxulli{
list-style:none;
height:200px;
line-height:200px;
}
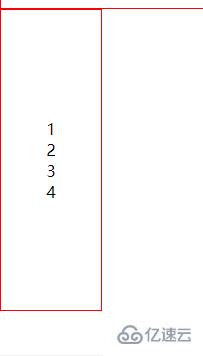
效果:
垂直居中1.png
2、輪播圖上下輪播,li垂直排列:
<divclass="box1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
.box1{
width:100px;
height:300px;
border:1pxsolidred;
}
.box1ul{
height:300px;
display:flex;
flex-direction:column;
justify-content:center;
}
.box1ulli{
list-style:none;
margin:0auto;
}
讀到這里,這篇“HTML怎么讓ul中的li水平垂直居中”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。