您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css的margin-top怎么使用”,在日常操作中,相信很多人在css的margin-top怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css的margin-top怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
margin-top是設置該對象距離上一個對象間距,他是設置對象邊框以外間距距離css樣式。
.億速云{margin-top:10px}設置了對象“.億速云”上邊間距為10px
為了觀察效果,DIVCSS5實例設置3個DIV盒子,均設置相同的寬度、相同高度、相同css邊框,對第二個div層設置margin-top:10px;對第三個div層設置margin-top:20px,觀察效果掌握margin-top樣式作用。三個對象層分別DIV class命名為“.div1”“.div2”“.div3”
1、div css實例完整HTML+CSS代碼
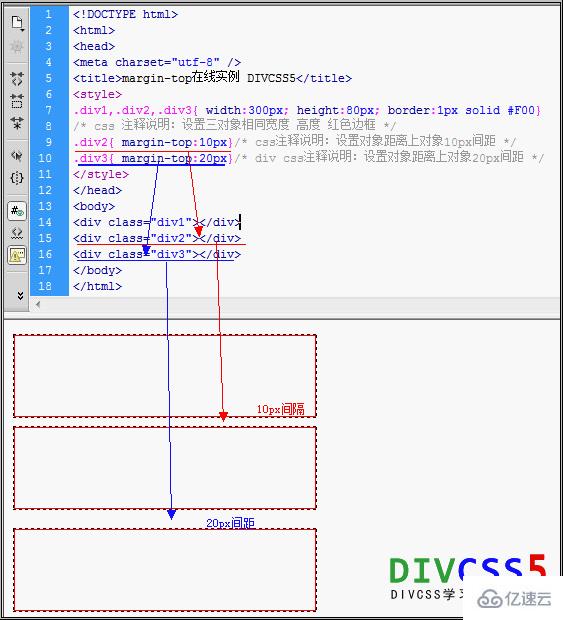
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>margin-top在線實例 DIVCSS5</title> <style> .div1,.div2,.div3{ width:300px; height:80px; border:1px solid #F00} /* css 注釋說明:設置三對象相同寬度 高度 紅色邊框 */ .div2{ margin-top:10px}/* css注釋說明:設置對象距離上對象10px間距 */ .div3{ margin-top:20px}/* div css注釋說明:設置對象距離上對象20px間距 */ </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> </body> </html>DIVCSS5對“.div2”“.div3”選擇器對象設置不同margin-top數值。
2、DIV+CSS margin-top實例截圖

到此,關于“css的margin-top怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。