您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“CSS怎么顯示JS/HTML等源代碼行數”,內容詳細,步驟清晰,細節處理妥當,希望這篇“CSS怎么顯示JS/HTML等源代碼行數”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
效果如下截屏GIF圖示意,可以看到,隨著行數變化,左側的行的數目也智能跟著變化。

眼見為實,您可以狠狠地點擊這里:純CSS實現代碼行數顯示demo
CSS構建代碼行數的原理如下:
使用::before偽元素content屬性生成,這樣不用擔心網頁框選復制代碼的時候行數序號會污染。
使用\A控制字符的換行,之前有效果應用過此特性,見“CSS content換行技術實現字符animation loading效果”。
::before偽元素絕對定位在左側,祖先元素設置overflow:hidden隱藏多余的行數。
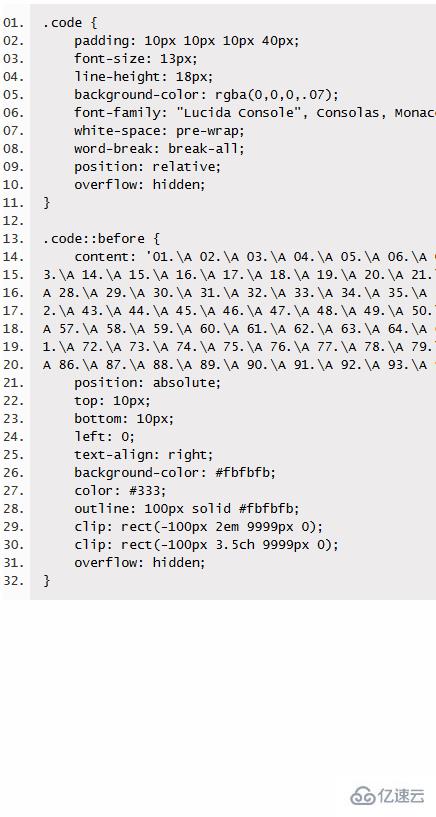
核心CSS代碼示意如下:
.code {
position: relative;
overflow: hidden;
}
.code::before {
content: '01.\A 02.\A 03.\A 04.\A 05.\A 06.\A 07.\A 08.\A 09.\A 10.\A 11.\A 12.\A 13.\A 14.\A 15.\A 16.\A 17.\A 18.\A 19.\A 20.\A 21.\A 22.\A 23.\A 24.\A 25.\A 26.\A 27.\A 28.\A 29.\A 30.\A 31.\A 32.\A 33.\A 34.\A 35.\A 36.\A 37.\A 38.\A 39.\A 40.\A 41.\A 42.\A 43.\A 44.\A 45.\A 46.\A 47.\A 48.\A 49.\A 50.\A 51.\A 52.\A 53.\A 54.\A 55.\A 56.\A 57.\A 58.\A 59.\A 60.\A 61.\A 62.\A 63.\A 64.\A 65.\A 66.\A 67.\A 68.\A 69.\A 70.\A 71.\A 72.\A 73.\A 74.\A 75.\A 76.\A 77.\A 78.\A 79.\A 80.\A 81.\A 82.\A 83.\A 84.\A 85.\A 86.\A 87.\A 88.\A 89.\A 90.\A 91.\A 92.\A 93.\A 94.\A 95.\A 96.\A 97.\A 98.\A 99';
position: absolute;
}對,方法比較傻,就是一口氣把99行序號在CSS中埋伏好。更細節CSS代碼參見demo頁面。
優點:
簡單,高效,性能十足,即使代碼變來變去布局也OK。
缺點:
支持的行數有限,例如上面的demo最多支持99行代碼。
如果代碼行數驚人,例如上千行,則建議輔助JS去生成序號,例如構建一段包含content內容的<style>插入到頁面中。
兼容性
方法至少IE9+瀏覽器支持,IE8瀏覽器理論上支持。
讀到這里,這篇“CSS怎么顯示JS/HTML等源代碼行數”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。