溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html有序列表標簽怎么使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇html有序列表標簽怎么使用文章都會有所收獲,下面我們一起來看看吧。
<ol> <li>內容一</li> <li>內容二</li> <li>內容三</li> </ol>
以上3個li標簽組放在<ol>標簽之間。并且ol標簽之間可以放若干li標簽組。
通常我們使用li標簽都是使用無序ul li列表標簽。一般情況無論是有序列表(ol li)還是無序列表(ul li)我們都將CSS樣式初始化,使用時候重新賦予CSS樣式。
此列表標簽我們常常使用在文章標題列表、圖片列表等有規律列表類內容排版布局。
這里說道無序列表,意思是ol下的li標簽前面默認是序號、規律編號的列表。
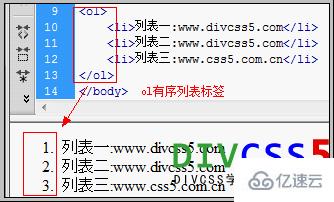
<ol> <li>列表一:www.億速云.com</li> <li>列表二:www.億速云.com</li> <li>列表三:www.css5.com.cn</li> </ol>

關于“html有序列表標簽怎么使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“html有序列表標簽怎么使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。