溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html的checkbox多選復選框form控件元素怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“html的checkbox多選復選框form控件元素怎么使用”文章能幫助大家解決問題。
Html form checkbox多選復選框控件多選

具有代表性多項選擇checkbox應用案例
多選復選框表單控件在網頁中比較常見,故名可以選擇多項答案。
<input name="Fruit" type="checkbox" value="" />
使用html input標簽,name為自定義,type類型為“checkbox”的表單
擴展閱讀:
1、html form
2、html input
3、html radio單選按鈕
我們就已開始時候的截圖為案例
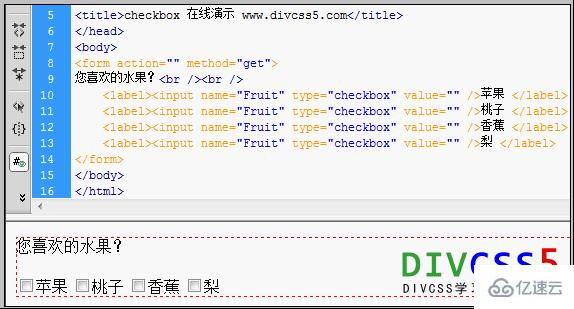
1、對應主要部分HTML代碼:
<form action="" method="get"> 您喜歡的水果?<br /><br /> <label><input name="Fruit" type="checkbox" value="" />蘋果 </label> <label><input name="Fruit" type="checkbox" value="" />桃子 </label> <label><input name="Fruit" type="checkbox" value="" />香蕉 </label> <label><input name="Fruit" type="checkbox" value="" />梨 </label> </form>
2、html案例截圖

關于“html的checkbox多選復選框form控件元素怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。