您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中overflow-x屬性樣式是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
overflow-x是overflow子花樣,平日也很少用的。overflow-x設置匿伏溢出過寬模式(比如過寬圖片)、設置對象底部轉折條等重要。
overflow-x語法與根本懂得
1、overflow-x可設置值
overflow-x : visible | auto | hidden| scroll
值與解釋引見:
visible : 不剪切內容也不添加遷移轉變條。
auto : 此為body對象與textarea的默許值。
hidden : 不浮現超越對象寬度的模式
scroll : 總是透露表現橫向轉動條

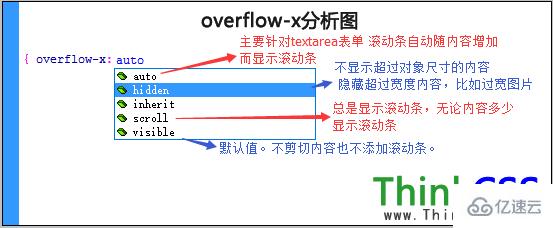
overflow-x語法闡發圖
2、暗藏超過跨過寬度的模式使用小實例
p{width:300px;overflow-x:hidden}配置隱藏P標簽內超過寬度300px的內容,由于翰墨通常會被動換行,通長期置是預防過寬(逾越300px寬度)圖片,埋伏掉超過300px的圖片模式,如許象征著但圖片寬度超越300px后,只會顯示300px寬度內容,過寬會被埋伏(夙昔會溢出或撐破p標簽)。
3、對象底部橫向設置裝備擺設動彈條實例
實例DIV CSS代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>overflow-x 轉折條 CSS5</title>
<style>
.scroll-exp{width:300px;overflow-x:scroll}
</style>
</head>
<body>
<div class="scroll-exp">底部涌現轉折條 底部泛起滾動條</div>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中overflow-x屬性樣式是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。