您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章跟大家分析一下“html p左起開頭空兩個空格是如何實現的”。內容詳細易懂,對“html p左起開頭空兩個空格是如何實現的”感興趣的朋友可以跟著小編的思路慢慢深入來閱讀一下,希望閱讀后能夠對大家有所幫助。下面跟著小編一起深入學習“html p左起開頭空兩個空格是如何實現的”的知識吧。
p標簽內文本顯露左起一開始空2格,通過CSS來完成。經由過程CSS方才好空2格文字的職位,不久不多良多剛好兩個字寬度空格。
CSS屬性英文詞:
text-indent
剛好2格,值為2em。
text-indent:2em
假設p有父級div,或是對這個父級div的類設置text-indent:2em即可,若是直接對p設置裝備擺設也可以或許。
文章段落p左起空兩個尺度設置法子:
CSS和HTML代碼
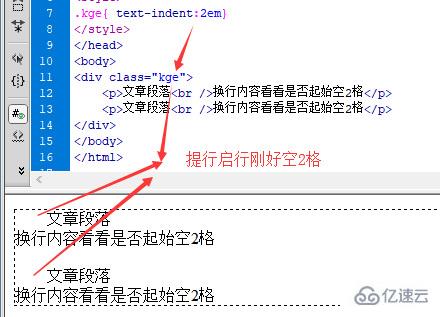
.kge{ text-indent:2em}<div class="公斤e"> <p>文章段落<br />換行形式看看是否肇始空2格</p> <p>文章段落<br />換行模式看看可否肇端空2格</p> </div>
效果截圖

css設置p最初空兩格
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
關于html p左起開頭空兩個空格是如何實現的就分享到這里啦,希望上述內容能夠讓大家有所提升。如果想要學習更多知識,請大家多多留意小編的更新。謝謝大家關注一下億速云網站!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。