您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“HTML基礎的用法有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“HTML基礎的用法有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1、html標簽是用來給文本添加語義的,而不是用來修飾文本的;
2、<meta charset="GBK">指定字符集(GB2312、UTF-8),html保存和指定字符一樣,才不會亂碼;
3、<!DOCTYPE html> DTD文檔申明告訴瀏覽器我用的什么協議來寫的,不是html標簽;
4、webstorm快捷鍵大全:https://www.cnblogs.com/yeminglong/p/5995421.html
1、h、p 和 hr 標簽
2、注釋:<!-- -->
3、圖片:<img src=" ">
4、換行:<br> 用于內容未完的換行
5、跳轉:<a href=" "></a>
6、base 標簽:<base target="_self ">
7、假鏈接:點擊不會跳轉
8、錨點:<a href="#id值"><\a>
1、無序列表(!)
2、有序列表(*)
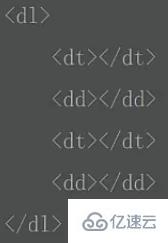
3、定義列表

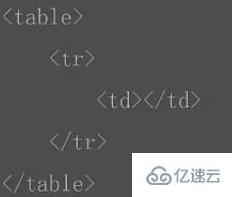
1、格式

2、屬性
(1)寬高
(2)水平和垂直對齊(align 和 valign)
(3)內邊距和外邊距(cellpadding 和 cellspacing)
(4)細線表格
3、表格的其他標簽
(1)caption:表格的標題標簽,必須寫在 table 內而且需緊跟 table
(2)th:th 和 td 同級,th 有加粗的效果
4、表格的結構
(1)組成:caption 標題、thead 表頭、tbody 主體、tfoot 尾部
(2)說明:
5、單元格的合并
(1)水平方向:td 屬性 colspan = "2";
(2)垂直方向:td 屬性 rowspan = "2";
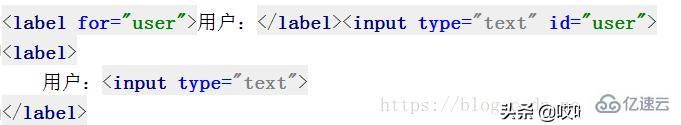
1、格式

2、input 標簽
(1)type = text:
(2)password:
(3)radio:互斥要設置 name 相同;默認選中 checked
(4)checkbox:選中 checked
(5)button:
(6)image:
(7)reset:value 修改標題
(8)submit:
(9)hidden:
-----------------------------------------------------------------------------------------------------------------------
*相關標簽:

HTML基礎的用法

HTML基礎的用法
3、非 input 標簽
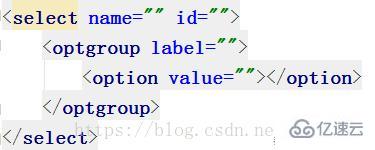
(1)select

(2)textarea
4、練習
(1)表單標簽除了 button 外都可以用 value 來指定提交的值
(2)表單添加邊框可以在 form 中添加 fieldset 來實現
1、video 標簽
(1)格式:<video src=" " autoplay="autoplay"></video>;
(2)屬性:controls(控制條)poster(海報)loop(循環)preload(預加載,與autoplay沖突)muted(靜音)width/height;
(3)另一種 video 格式:解決瀏覽器的兼容

(4)讓所有的瀏覽器支持 video 標簽:通過 js 框架來實現
2、audio 標簽
(1)使用基本和 video 一樣,屬性只有寬高和 poster 不能用,也是兩種格式
3、details 和 summary 標簽
(1)格式:

4、marquee標簽(跑馬燈效果)
(1)w3c 不推薦,但是瀏覽器的支持好
(2)屬性:direction(方向)scrollamount(滾動的速度)loop(滾動次數,默認-1)behavior(滾動類型 slide)
(3)廢棄的標簽:<br><hr><font><b>加粗<u>下劃線<i>斜體<s>刪除線(無語義)
替代的標簽:<strong><ins><em><del>(加入了語義)
5、字符實體
(1) ;空格 <;>; ©;版權符號
(2)理解:html 占用了的不顯示的特殊字符用另外的代替符號表示,使他們正常在 html 頁面上顯示
讀到這里,這篇“HTML基礎的用法有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。