您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用HTML制作一個簡單的頁面”,在日常操作中,相信很多人在怎么用HTML制作一個簡單的頁面問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用HTML制作一個簡單的頁面”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

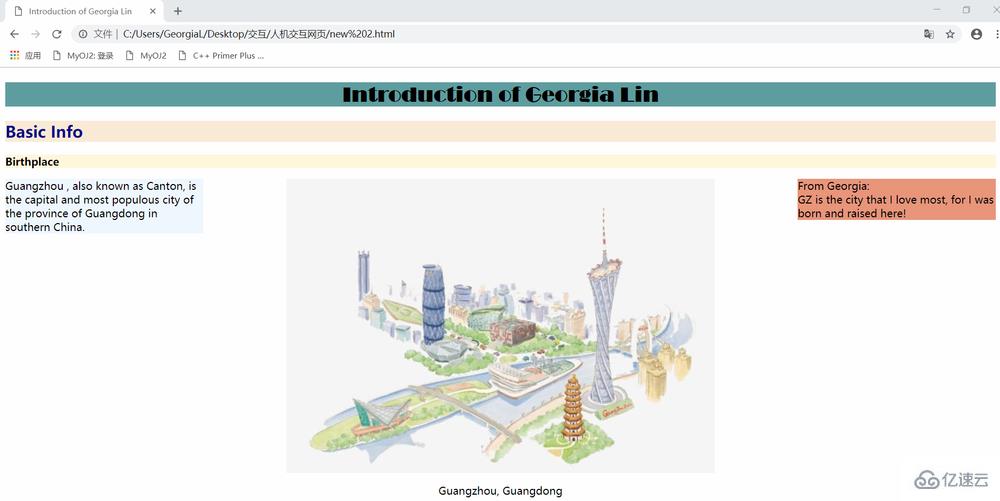
網頁示例
開始制作
認識HTML框架
基礎框架
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head ></head> <title>Introduction of Georgia Lin</title> </head> <body></body>

lang屬性:說明了顯示的語言
整體框架由兩部分組成,一部分是head,相當于網頁的名稱、設置等,另一部分是body,包含的內容是網頁的具體設計。
title標簽:位于head的標簽內部,用于顯示頁面的名稱,效果如下

標題
<h2>這里是標題</h2>
直接在標簽里面寫上我們需要的標題,如果需要標題顯示我們需要的花樣,可以在標簽內加上屬性
<h2 style="font-family:Broadway;text-align:center;background-color:cadetblue"><bold>Introduction of Georgia Lin</bold></h2>
style屬性:規定樣式
font-family: 字體,這里我選擇了可愛的Broadway字體
text-align:字體的位置,這里我選擇了居中
background-color:這里可以選擇背景顏色,我選擇了一個較淺的藍色
bold標簽:字體加粗

標題效果
改變標題的類型和樣式,我們可以得到一下的標題:

插入圖片
<img src="guangzhou.jpg" alt="guangzhou" align="middle">
img標簽:插入圖片的時候使用
src屬性: 如果圖片和html文件在同一文件夾下時,可以引用圖片的名字
alt屬性: 相當于圖片在html文檔中的標記的名字
align屬性: 用于決定圖片的位置,這里選擇了居中


圖片效果
插入側欄
<aside style="background-color:aliceblue">Guangzhou , also known as Canton, is the capital and most populous city of the province of Guangdong in southern China.</aside>
aside標簽: 用于新建側欄

當然也可以添加屬性讓側欄靠右
<aside style="background-color:darksalmon;float:right">From Georgia: <br/>GZ is the city that I love most, for I was born and raised here!</aside>
flaot: 選擇了right之后,可以讓側欄靠右
br:換行符,可以控制文字的斷行

到此,關于“怎么用HTML制作一個簡單的頁面”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。