您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹React如何實現跨級組件通信,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
假設一個父組件中存在一個子組件,這個子組件中又存在一個子組件,暫且稱為“孫組件”,當父組件需要與“孫組件”通信時,常用的方式有兩種,逐層傳值與跨層傳值。
這種方式就是上面的直接父子通信的基礎上在加上一個中間層。如父、“孫”組件通信,可以先父子通信,然后再子“孫”通信,傳遞的層級變成父-->子-->“孫”,同理,通過props往下傳,通過回調往上傳。不展開,有興趣的自己動手實現一下。
顧名思義,父跟“孫”通信,不需要經過子(中間層)組件。這里引出了Context。
React官方文檔對Context做出了解釋:
在一個典型的 React 應用中,數據是通過 props 屬性自上而下(由父及子)進行傳遞的,但這種做法對于某些類型的屬性而言是極其繁瑣的(例如:地區偏好,UI 主題),這些屬性是應用程序中許多組件都需要的。Context 提供了一種在組件之間共享此類值的方式,而不必顯式地通過組件樹的逐層傳遞 props。
一句話概括就是:跨級傳值,狀態共享。
看下簡單的實例,直接講用法。
首先,我先創建一個context.js文件(與父子孫同個目錄),默認值為一個對象。
import React from "react";
const MyContext = React.createContext({text:'luck'});
export default MyContext然后,對父組件進行改寫,引入context,使用一個 Provider 來將當前的 value 傳遞給以下的組件樹,value為傳遞的值。
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
}
// 使用一個 Provider 來將當前的 value 傳遞給以下的組件樹。
// 無論多深,任何組件都能讀取這個值。
render(){
return (
<div style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信實例</p>
<MyContext.Provider value={{text:'good luck'}}>
<Children></Children>
</MyContext.Provider>
</div>
)
}
}
export default Parent子組件為中間層,不做處理,用于包裹“孫”組件。
import React from 'react';
import Grandson from './Grandson';
class Children extends React.Component {
render(){
return (
<div>
<Grandson></Grandson>
</div>
)
}
}
export default Children新增一個“孫”組件,同樣需引入context,在組件內部添加static contextType = MyContext,此時將能通過this.context直接獲取到上層距離最近的Provider傳遞的值,此時this.context = {text:good luck},即父組件傳遞value。
import React from 'react';
import MyContext from './context';
class Grandson extends React.Component {
static contextType = MyContext
render(){
return (
<div style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通過context傳過來:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
</div>
)
}
}
export default Grandson通過this.context.text獲取到傳遞的值。

以上的是一個父-->孫的過程,即向下的流程,如果想孫-->父向上傳值,可以通過回調的方式
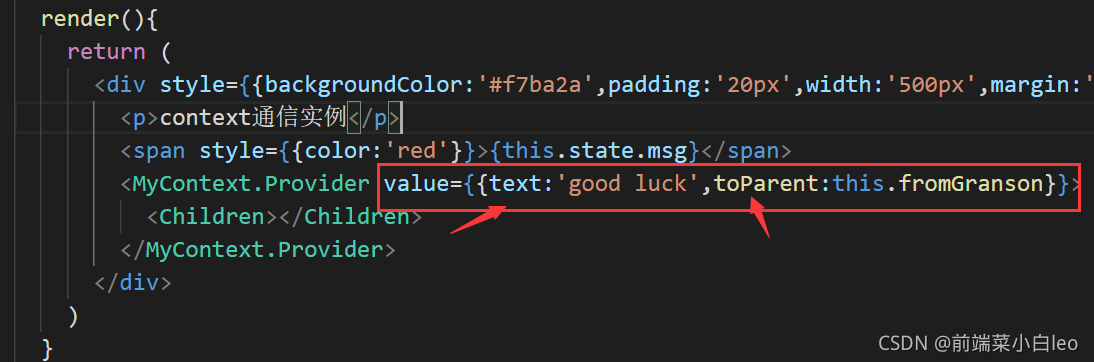
對父組件進行傳值修改,在傳過來的對象中添加一個屬性,里面綁定父組件的方法value={{text:'good luck',toParent:this.fromGranson}}
import React from 'react';
import Children from './Children';
import MyContext from './context';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:''
};
this.fromGranson = this.fromGranson.bind(this)
}
fromGranson(val){
this.setState({
msg:val
})
}
// 使用一個 Provider 來將當前的 theme 傳遞給以下的組件樹。
// 無論多深,任何組件都能讀取這個值。
render(){
return (
<div style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>context通信實例</p>
<span style={{color:'red'}}>{this.state.msg}</span>
<MyContext.Provider value={{text:'good luck',toParent:this.fromGranson}}>
<Children></Children>
</MyContext.Provider>
</div>
)
}
}
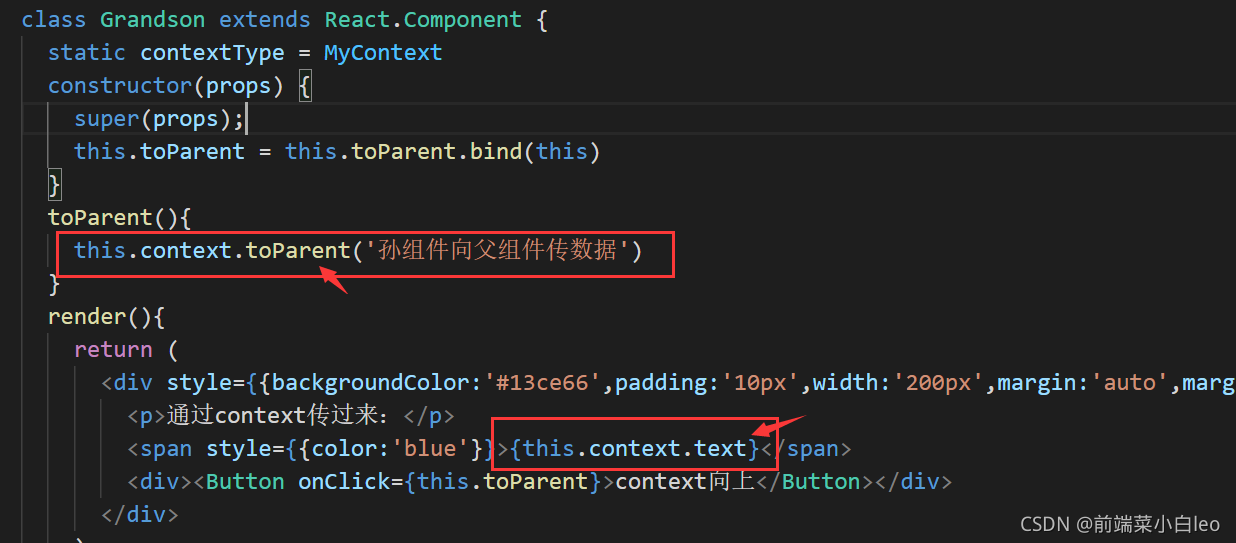
export default Parent然后在孫組件中添加一個按鈕,綁定方法,執行函數回調
toParent(){
this.context.toParent('孫組件向父組件傳數據')
}import React from 'react';
import MyContext from './context';
import { Button } from 'element-react'
class Grandson extends React.Component {
static contextType = MyContext
constructor(props) {
super(props);
this.toParent = this.toParent.bind(this)
}
toParent(){
this.context.toParent('孫組件向父組件傳數據')
}
render(){
return (
<div style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>通過context傳過來:</p>
<span style={{color:'blue'}}>{this.context.text}</span>
<div><Button onClick={this.toParent}>context向上</Button></div>
</div>
)
}
}
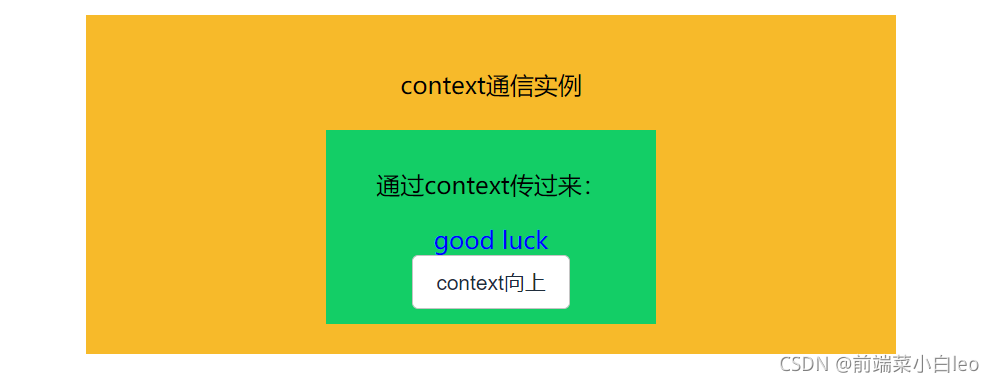
export default Grandson默認的頁面為:

點擊按鈕之后,執行context中的回調,向上傳值。

不管層級有多深,都可以使用context進行向下或向上傳值。
注意:在下層組件中取的context中的字段需與value中傳遞字段保持一致。text與toParent


以上是“React如何實現跨級組件通信”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。