您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序怎么設置圖片固定比例 ”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
有時我們的圖片并不是同一個比例,但是我們需要設置圖片保持一個固定的比例,在小程序里面因為寬度固定為750rpx,所以我們如果需要設置寬高比為2 : 1的話直接設置圖片css的寬為一個固定值,然后高為固定值一半就行了。這樣在不同的屏幕下都能保持設定的比例。
但是這樣并不是很方便,比如我想封裝一個自定義組件,作為列表的Cell(我是iOS開發來著。。。),我只要設置列表的寬度,Cell里面圖片寬度和高度就定下來了。

在小程序內無法直接操作DOM,但是微信也是提供了接口的:wxml節點信息API
1.沒有封裝組件時,我們可以在js文件中的onShow方法中使用:
onShow: function() {var that = thisvar query = wx.createSelectorQuery()query.select("#image").boundingClientRect(function(res) {console.log(res.width)that.setData({height: res.width * 0.5 + 'px'})}).exec()}在css中設置圖片的寬width:100%,在wxml中設置圖片:
<image class='image' id='image' src='{{imageUrl}}' mode='aspectFill' style='height:{{height}}'></image>此時,當我們設置圖片父視圖的寬為任意值,圖片都會保持2:1的比例。
2、在自定義組件中,我們需要在ready方法中使用:
ready:function() {var that = thisvar query = wx.createSelectorQuery().in(this) //此處多了in(this)query.select("#image").boundingClientRect(function(res) {console.log(res.width)that.setData({height: res.width * 0.5 + 'px'})}).exec()}組件內CSS和WXML中設置和上方一樣。
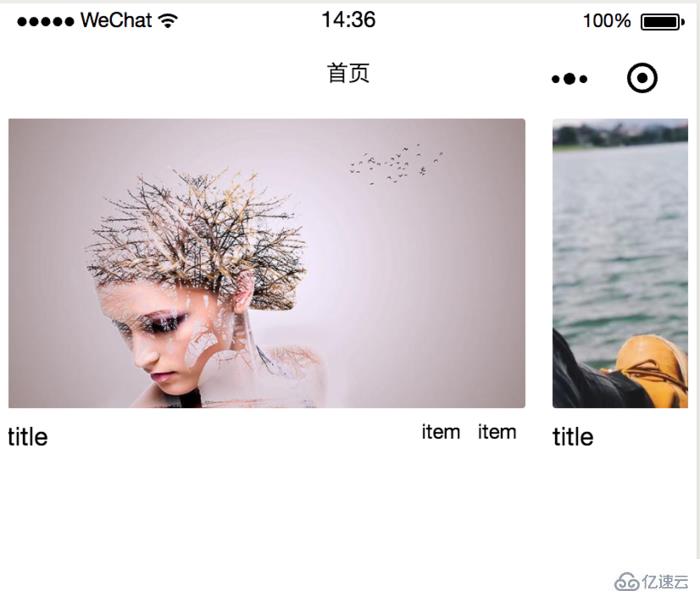
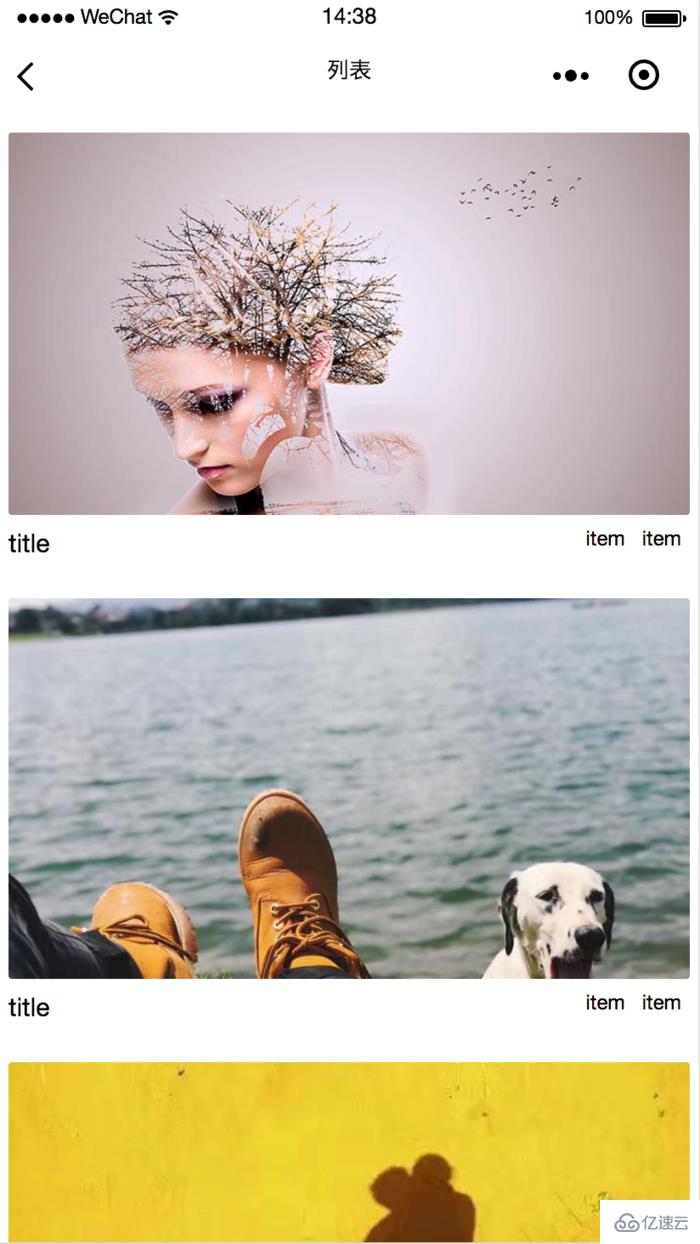
這里有一個封裝好的組件的簡單DEMO:

將封裝好的組件放到scrollView內

將封裝好的組件放到列表頁內
只要設定好組件的樣式,里面圖片以及內容都能完美適配。
“微信小程序怎么設置圖片固定比例 ”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。