您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“微信小程序開發常見問題有哪些及怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“微信小程序開發常見問題有哪些及怎么解決”文章吧。

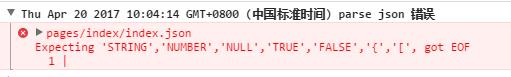
解決方法:
這個錯誤的原因在于index.json(對應頁面的json文件 )里沒有加入{ }。即使json文件里沒有任何內容,也需要加入一個{ },作為默認代碼。此外,json文件不允許出現注釋代碼,如果有注釋的代碼,同樣會報這個錯誤。

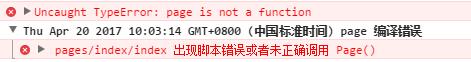
解決方法:
出現這個錯誤的原因通常是因為index.js (即對應頁面的js文件)里,沒有調用Page方法。即使js文件里沒有任何代碼,也需要在js里添加一個空的 Page({ })。注意Page的P要大寫。
解決方法:
出現這種錯誤,通常是由于圖片的路徑不對而引起的。若是外網的圖片,就是你外網的圖片url錯了(因為它沒有相對和絕對的路徑概念)。現在只說說本地的圖片路徑問題。有這么一種情況,如果圖片路徑被寫在一個A.js文件里,而B.js文件引用了A.js,此時圖片的路徑必須是相對于B.js的相對路徑。建議最好在公共的js文件里使用絕對路徑。

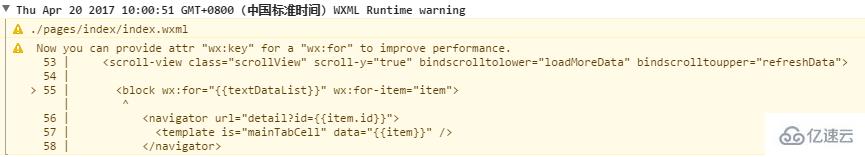
解決方法:
首先,這只是一個警告信息,不是錯誤信息,不理他不會對程序運行有任何的影響。官方文檔原話:如不提供 wx:key,會報一個 warning, 如果明確知道該列表是靜態,或者不必關注其順序,可以選擇忽略。如果你一定想去掉這個警告,可以在wx:for的組件屬性里增加一個 wx:key=unique,unique請替換成數據綁定列表里的任意一個字段的字段名,比如文章列表數據中的字段“postId”,即wx:key=postId。不建議使用wx:key=*this。其實wx:key用來對列表渲染的數據指定一個主鍵”,以加快列表渲染的速度。
解決方法:
微信小程序官方文檔并沒有給出一次創建四種類型頁面文件的方法。但在實際開發過程中有人發現了快速創建四個文件的方法。步驟:在app.json文件下pages數組里,添加一個頁面的路徑,如果這個路徑指向的是一個不存在的文件,那么MINA框架會自動創建這個頁面的四個文件。我們可以試一下,在app.json文件的pages數組里添加一項 “pages/demo/demo”,然后保存項目,用這種方式創建文件不僅快捷,而且頁面文件會自動添加一些默認代碼,防止出錯。
以上就是關于“微信小程序開發常見問題有哪些及怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。