您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何判斷是否包含某個id元素,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
方法:1、利用attr()方法獲取指定元素的id屬性值,語法為“$(元素).attr('id')”;2、利用if語句和“==”運算符判斷是否包含某個id即可,語法為“if(id屬性值對象==指定id值){包含代碼}else{不包含代碼}”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣判斷是否包含某個id元素
在jquery中,可以通過獲得元素對象,使用attr()方法獲得id的屬性值,從而判斷元素是否有某個id。下面小編舉例講解jquery判斷元素是否有某個id。
示例如下:
新建一個html文件,命名為test.html,用于講解jquery判斷元素是否有某個id。使用div標簽創建一行文字,并設置div的id為tsdiv,用于下面使用jquery方法判斷該id是否存在。使用button標簽創建一個按鈕,按鈕名稱為“判斷元素id”。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行panduan()函數。

在js標簽中,創建panduan()函數,在函數內,通過元素名稱(div)獲得div對象,使用attr()方法獲得id的屬性值,把值保存在id變量中。
在panduan()函數內,使用if語句判斷上一步獲得的id是否等于tsdiv,如果相等,則提示“存在id,id屬性值為:xxx”,否則,提示“不存在id屬性”。

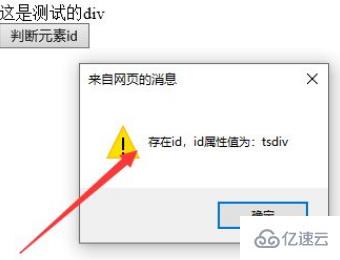
輸出結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jquery如何判斷是否包含某個id元素”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。