您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript中有哪些對象新增方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
javascript對象的新增方法:1、“Object.is()”,可用于比較兩個值是否嚴格相等;2、“Object.assign()”,可用于對象的合并,將源對象的所有可枚舉的屬性復制到目標對象。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript對象的新增方法
1、Object.is()
es6中,要比較兩個值是否嚴格相等,我們有三種方法,使用相等運算符‘==’、嚴格相等運算符‘===’或者Object.is()方法,但是前兩種方法都有缺陷,在一些特殊場景下不能使用,Object.is()則不會。

Object.is()與‘===’運算符的行為基本一致,

但有兩點不一樣:
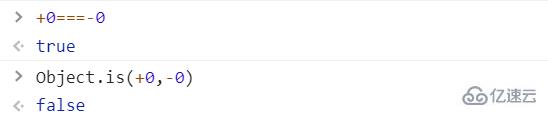
(1)+0 不等于 -0

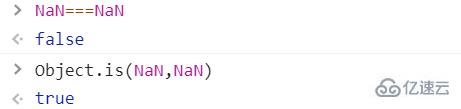
(2)NaN等于本身

2、Object.assign()
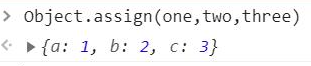
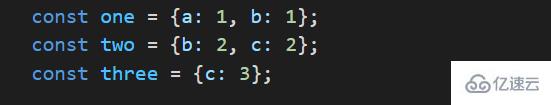
(1)Object.assign()用于對象的合并,將源對象的所有可枚舉的屬性復制到目標對象


(2)Object.assign()方法的第一個參數是目標對象,后面的參數都是源對象。
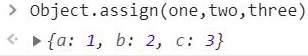
如果目標對象與源對象有同名屬性,或多個源對象有同名屬性,則后面的屬性會覆蓋前面的屬性。


可以看到two中的b: 2覆蓋了one中的b: 1,three中的c: 3覆蓋了two中的c: 2
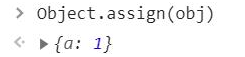
(3)如果只有一個參數,Object.assign()會直接返回該參數


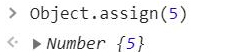
(4) 如果該參數不是對象,則會先轉換成對象,然后返回。

可以看到Object.assign()將數值5轉換成了一個Number對象后返回了
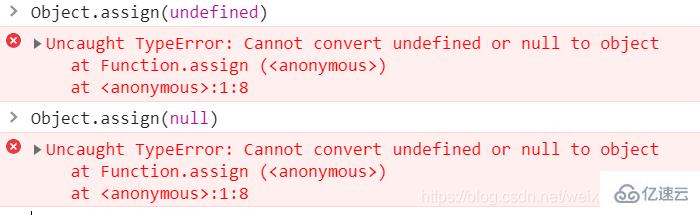
(5)undefined和null無法轉化成對象,如果用他們作為參數則會報錯

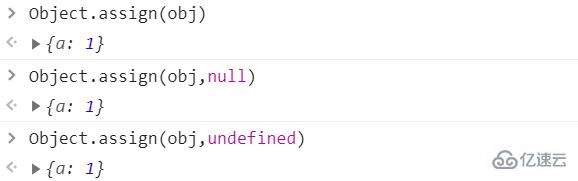
如果非對象參數出現在源對象的位置(即不是第一個參數),處理規則會有所不同。這些參數都會轉換成對象,如果無法轉換成對象則會跳過。這意味著undefined和null不是第一個參數就不會報錯,演示如下


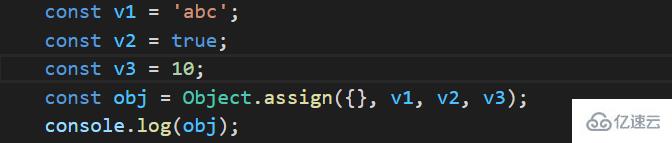
其他類型的值(即數值、字符串和布爾值)不在首參數(即第一個參數),也不會報錯。但是,除了字符串會以數組形式拷貝入目標對象,其他值都不會產生效果。


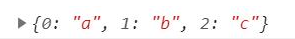
上面代碼中,v1 v2 v3分別是字符串、布爾值和數值,結果只有字符串合入目標對象(以字符數組的形式),數值和布爾值都會被忽略。這是因為只有字符串的包裝對象,會產生可枚舉屬性。
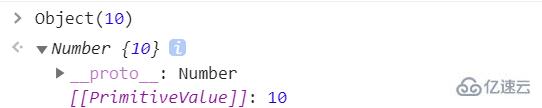
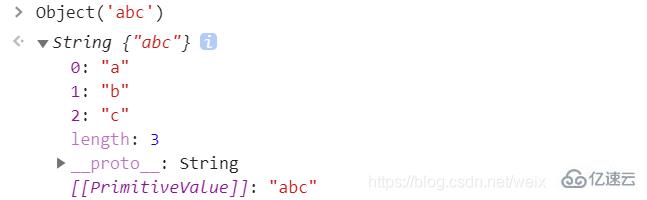
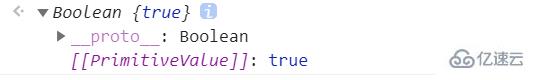
(6)把布爾值、數值、字符串分別轉成對應的包裝對象,可以看到它們的原始值都在包裝對象的內部屬性[[PrimitiveValue]]上面,這個屬性是不會被Object.assign()拷貝的。只有字符串的包裝對象,會產生可枚舉的實義屬性,那些屬性則會被拷貝。



Object.assign()拷貝的屬性是有限制的,只拷貝源對象自身的屬性(不拷貝繼承過來的屬性),
也不拷貝不可枚舉的屬性(enumerable: false)。
關于“javascript中有哪些對象新增方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。