您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“html5中的字體圖標是指什么意思”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“html5中的字體圖標是指什么意思”吧!
在html5中,字體圖標是在Web項目中使用的圖標字體,其本質就是一種特殊的字體,通過這種字體,顯示給用戶的就像一個個圖片一樣。字體圖標可以像文字一樣,隨意通過CSS來控制它的大小和顏色,對于建網站來說,非常方便。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什么是字體圖標?
字體圖標簡單的說,就是一種特殊的字體,通過這種字體,顯示給用戶的就像一個個圖片一樣。字體圖標最大的好處,在于它不會變形和加載速度快。字體圖標可以像文字一樣,隨意通過 CSS來控制它的大小和顏色,對于建網站來說,非常方便。

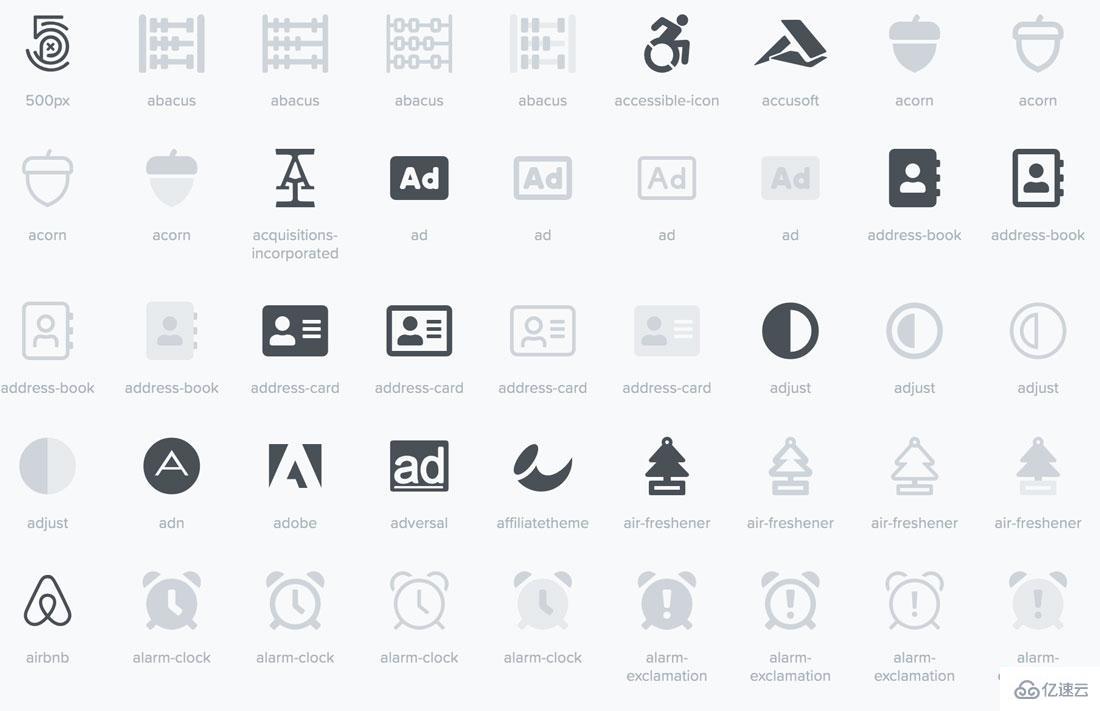
字體圖標是使用微小圖像而不是字母形式的字體。 與字符一樣,每個圖標字體都是矢量元素,可根據需要進行伸縮,并可以使用CSS樣式進行修改。
使用圖標字體的主要原因是你可以輕松更改大小,顏色,形狀。 圖標字體本質上是透明的,因此你可以將它們放在任何顏色或類型的背景上,還可以添加筆觸或更改圖標的不透明度。
所有的設置操作均可以使用CSS完成,因此你不必為設計中的每個新圖標實例創建唯一的圖像(這對于保持網站設計和代碼的輕量級非常有用)。
圖標字體是矢量圖像,這意味著它們是可隨意進行縮放而不失真的。 與其他字體一樣,你可以根據需要將它們設置更大或更小。 僅將圖標字體用作藝術元素,甚至在其他文本字段中。
使用字體圖標的優劣勢
1、優勢
只要CSS中存在相應的類,圖標就易于縮放;
你可以在互聯網上輕松獲得既有的大型圖標庫;
更改圖標屬性非常容易,無論你使用什么來構建網站的;
將圖標添加到網站設計上的任何頁面都很容易(只需插入圖標名稱);
有數千種各種樣式的圖標可供選擇;
如果需要更高的自定義,你甚至可以創建自己的圖標字體。
2、劣勢
圖標是單色或漸變色(在大多數情況下,不過一些可以提供更多自定義選項的服務正在改變這一點);
如果無法加載到圖標字體,則沒有其他的備用字體供使用;
你可能不需要完整的圖標集;
一些瀏覽器器還不能或不完全支持圖標字體;
你可能找不到適合你的需求的資源。
獲取字體圖標有兩種方式
阿里矢量圖標官網:www.iconfont.cn(推薦)
國外網站:http://icomoon.io
如何使用字體圖標?
由于國外的這個網站加載速度慢,在這里我用阿里提供的圖標庫來進行演示
(1)在瀏覽器中搜索 iconfont ,找到 阿里巴巴矢量圖標庫官網 ,然后注冊登錄,如之前有注冊過,此步驟跳過;
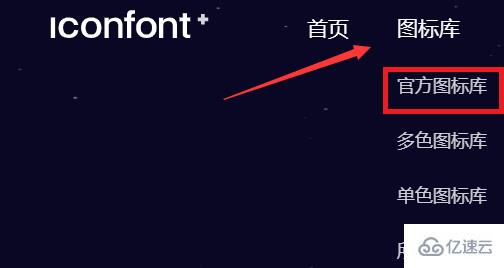
(2)把鼠標移入到 圖標庫, 有一個下拉列表,選擇官方圖標庫 ;

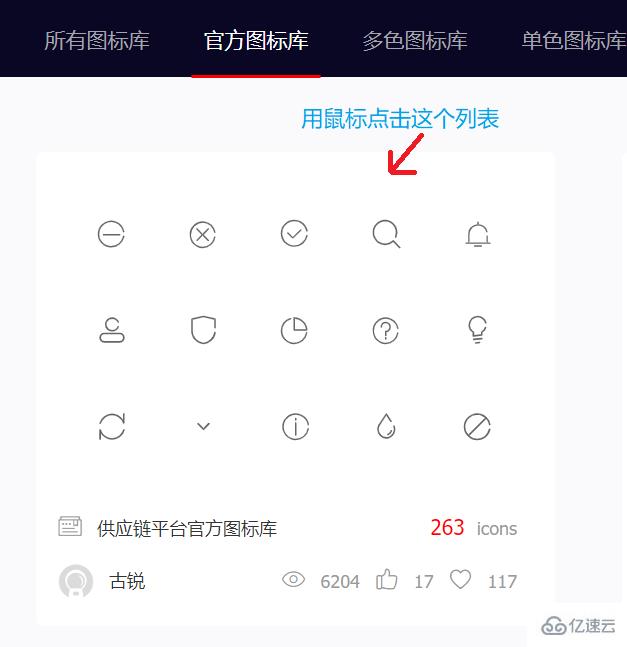
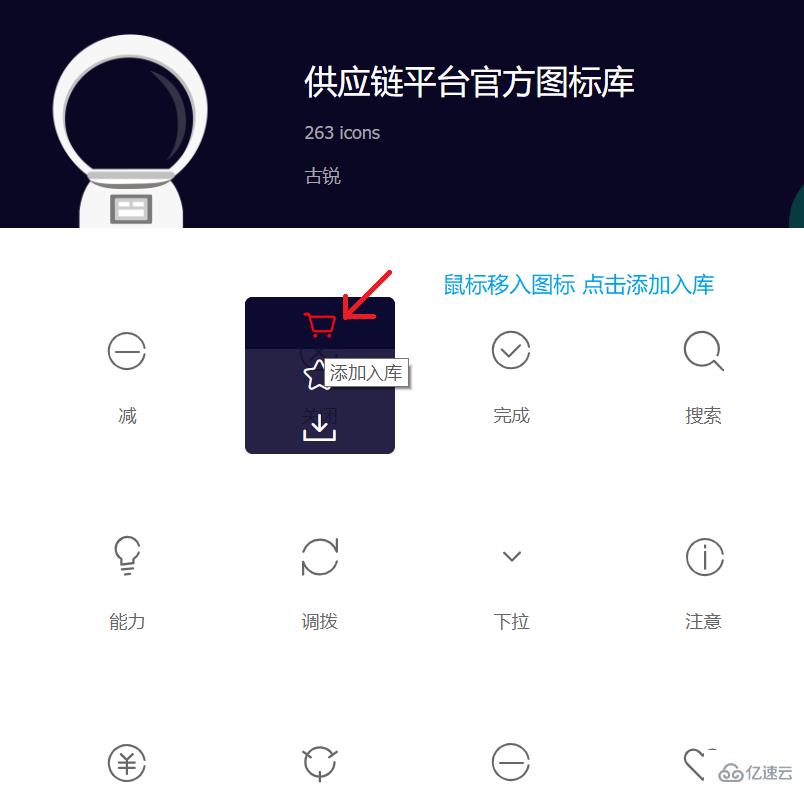
(3)點擊列表中的第一個 圖標庫, 打開一個 新頁面, 并把自己喜歡的圖標添加到庫里面;

添加到庫:

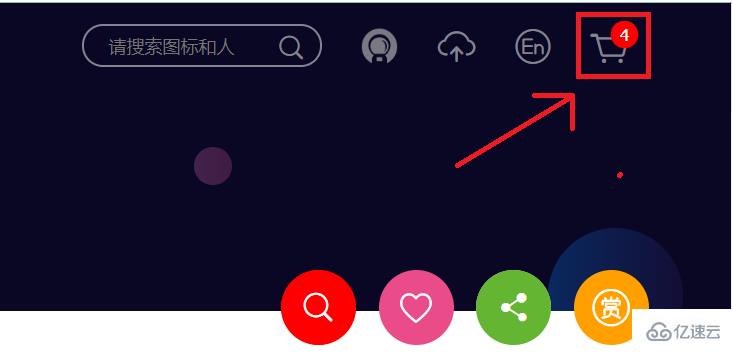
(4)右上角有一個類似購物車,你添加到庫里面的字體圖標全部在里面;

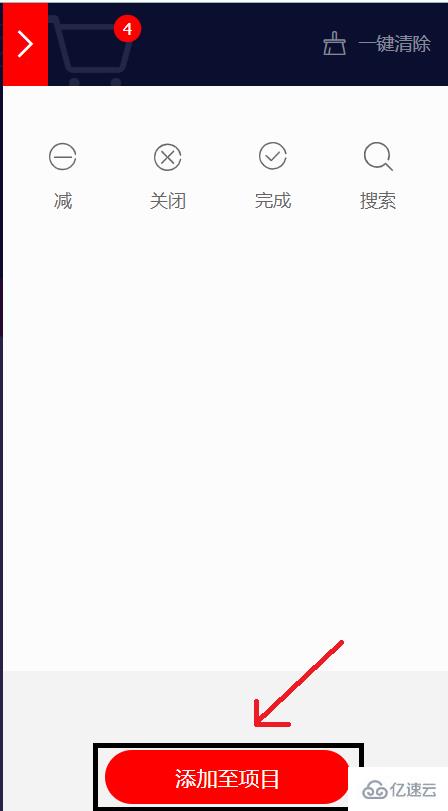
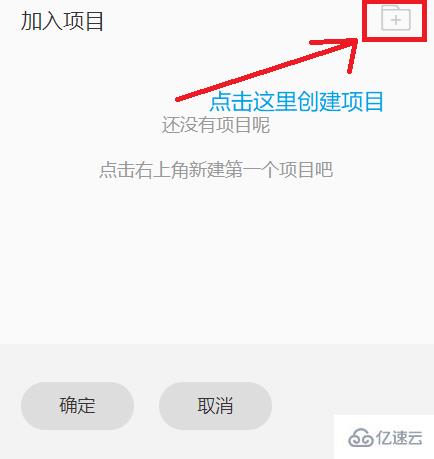
(5)點擊添加到項目


接著網頁會自動跳轉到對應的項目里了,如圖:
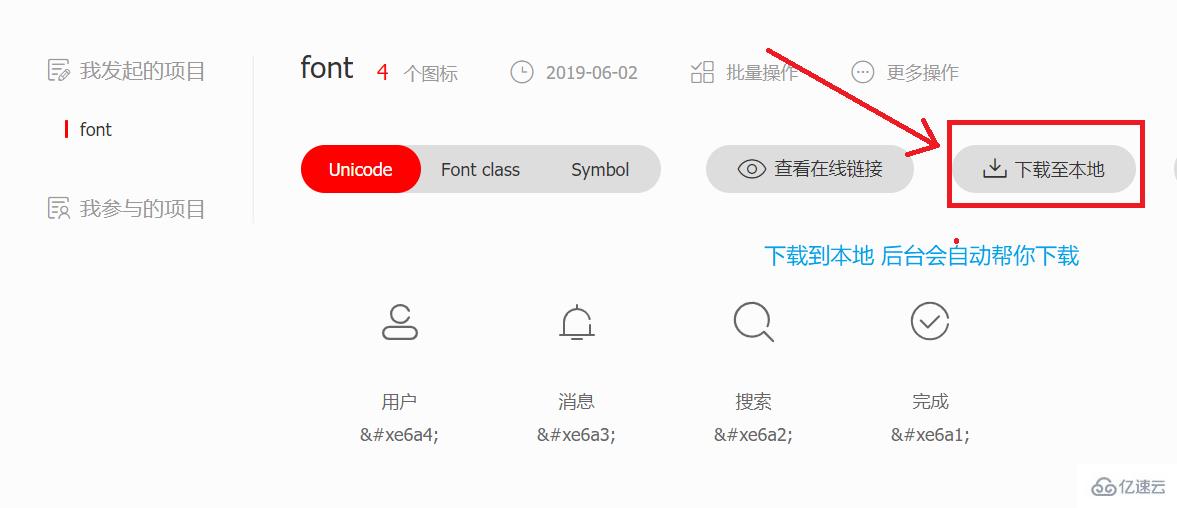
下載至本地:(最關鍵的一步)

下載下來解壓后的文件如下:

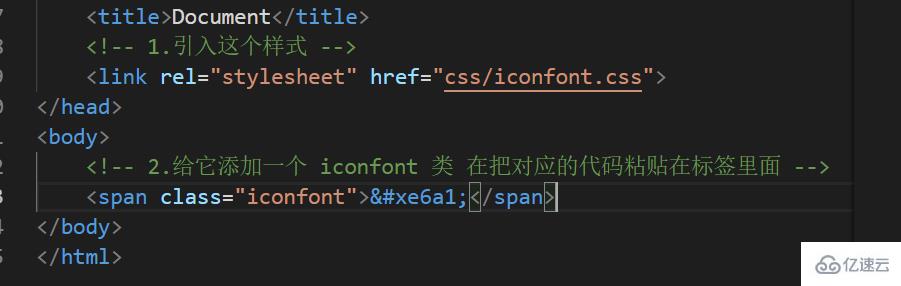
(6)如何在項目中使用字體圖標呢,其實很簡單,創建一個i標簽或者span標簽,添加一個類名 并把相對應的代碼復雜粘貼到標簽上。
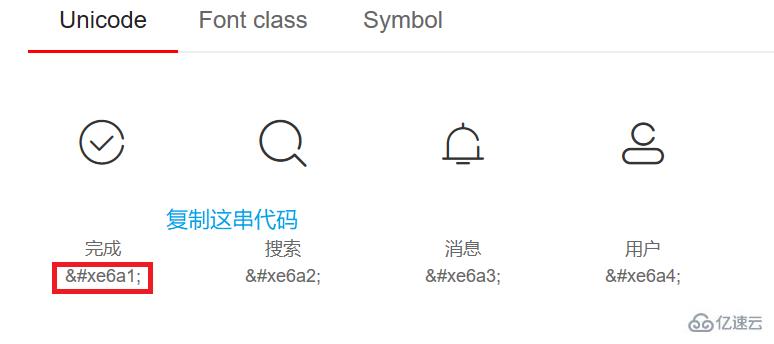
打開這個 demo_index.html 只需要復制這串代碼即可 如圖:

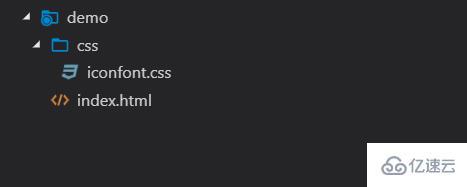
然后把 iconfont.css 粘貼到 css 文件夾中 這是我的項目文件夾和對應的代碼:


這是在谷歌瀏覽器里看到的字體圖標(覺得字體太小的話可以通過 font-size 屬性來控制的)。

感謝各位的閱讀,以上就是“html5中的字體圖標是指什么意思”的內容了,經過本文的學習后,相信大家對html5中的字體圖標是指什么意思這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。