您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何設置只能填數字”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
jquery中,可用replace()方法和正則表達式來設置只能填寫數字,replace()方法用于替換一個與正則表達式匹配的子串,當填寫內容不是數字時就不顯示,語法為“指定元素對象.val().replace(/[^\d]/g,"")”。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣設置只能填數字
有的input文本框需要做一些判斷,只能輸入數字,這個判斷可以通過正則表達式進行判斷,當用戶輸入的內容不是數字就不在input文本框顯示,讓我們來看一下jq如何設置只能輸入數字。
語法:
$('input').on('input propertychange', function(e) {
var text = $(this).val().replace(/[^\d]/g, "");
$(this).val(text)
})新建html文件。
在html文件上創建一個input輸入框,然后設置輸入框的大小。
代碼:<input type="text" style="width: 190px;">
引入jquery.min.js文件。
代碼:<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
用正則表達式判斷用戶每次輸入的內容,當內容不是數字就不顯示。
代碼:
<script>
$(function(){
$('input').on('input propertychange', function(e) {
var text = $(this).val().replace(/[^\d]/g, "");
$(this).val(text)
})
})
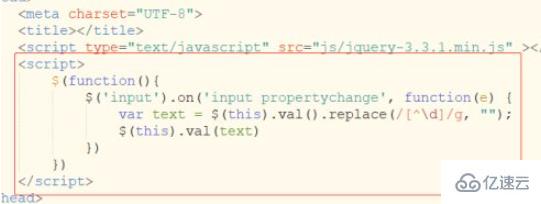
</script>如圖:

保存后html文件后,適用瀏覽器打開進行測試,發現輸入非數字的內容無法在文本框上顯示。如圖:

只需要把所有代碼復制到新建的html文件上粘貼,保存后即可看到效果。
所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script>
$(function(){
$('input').on('input propertychange', function(e) {
var text = $(this).val().replace(/[^\d]/g, "");
$(this).val(text)
})
})
</script>
</head>
<body>
<input type="text" style="width: 190px;">
</body>
</html>“jquery如何設置只能填數字”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。