您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編今天帶大家了解JavaScript的八種數據類型分別是什么,文中知識點介紹的非常詳細。覺得有幫助的朋友可以跟著小編一起瀏覽文章的內容,希望能夠幫助更多想解決這個問題的朋友找到問題的答案,下面跟著小編一起深入學習“JavaScript的八種數據類型分別是什么”的知識吧。
在ES5的時候,我們認知的數據類型確實是 6種:Number、String、Boolean、undefined、object、Null
ES6 中新增了一種 Symbol 。這種類型的對象永不相等,即始創建的時候傳入相同的值,可以解決屬性名沖突的問題,做為標記。
谷歌67版本中還出現了一種 bigInt。是指安全存儲、操作大整數。
所以:準確來說目前JS數據類型總共有8種!
Number
String
Boolean
Null
Undefined
Object
Symbol
BigInt
按照類型來分有基本數據類型和引用數據類型:
基本數據類型:String、Number、Boolean、Null、Undefined、Symbol
引用數據類型:Object【Object是個大類,function函數、array數組、date日期...等都歸屬于Object】
JavaScript 擁有動態類型。這意味著相同的變量可用作不同的類型
JavaScript中變量似乎很簡單,因為它聲明變量只需要一個“var”就可以,不像其他編程語言嚴格區分了數據類型(int/double/char/boolean...)。這樣做也是有好處的,變量可以被賦予任何類型的值,同樣也可以給這個變量重新賦予不同類型的值。并不是“一定終身”
var x = 1; //number類型 var x = 0.1; //number類型,JS不區分整數值和浮點數值 //現在x由number變成string var x = "hello world"; //由雙引號內文本構成字符串 var x = 'javascript'; //單引號內文本同樣可以構成字符串 //現在x由string變成boolean var x = true; //true和false作為布爾值 var x = null; var x = undefined; //null和undefined很相似,是特殊的類型
字符串是存儲字符(比如 "Bill Gates")的變量
字符串可以是引號中的任意文本。可以使用單引號或雙引號
使用單引號或者雙引號,沒有區別
單引號不要嵌套單引號。雙引號同理,非要嵌套需要對引號進行轉義 \' \"
var str = '孫悟空'; //單引號字符串 var str2 = '豬八戒'; //雙引號字符串
其他轉義字符:
\n 表示換行符
\r 表示回車符
\t 水平制表符 tab
\' 單引號
\" 雙引號
\\ 反斜杠
\uXXXX 四位十六進制表示unicode字符串
\xXX 兩位十六進制表示拉丁字符
字符串拼接:
var str1 = "hello"; var str2 = "world"; var str = str1 + str2 console.log(str); //helloworld
JavaScript 只有一種數字類型。數字可以帶小數點,也可以不帶
var num1=5.02; //使用小數點來寫 var num2=520; //不使用小數點來寫 //極大或極小的數字可以通過科學(指數)計數法來書寫 var y=123e5; // 12300000 var z=123e-5; // 0.00123
數值范圍:
5e324 ~ 1.7976931348623157e+308
如果超過范圍,會表示為 Infinity 或者 -Infinity
特殊的數值NaN:
NaN是number類型,是一個數值
特點1:NaN與任何數進行任何運算結果都是NaN
特點2:NaN與任何數都不相等,包括自己
相關函數:
isNaN() 判斷數據是否是NaN, 是返回true,否則返回false
isFinite() 判斷數據是否在范圍內,在范圍內返回true,否則false
//NaN是一個特殊的number,與其他所有值都不相等,包括它自身 console.log(NaN === NaN ); //false //唯一識別NaN的方法 console.log(isNaN(NaN) ); //true // 范圍:5e324 ~ 1.7976931348623157e+308 var min = 5e324; var max = 1.7976931348623157e+308; var a = 1.7976931348623157e+309; console.log(min); //Infinity console.log(max); //1.7976931348623157e+308 console.log(a); //Infinity console.log(isFinite(a)); //false(超出范圍,不在數值范圍內)
布爾(邏輯)只能有兩個值:true 或 false
var x=true; var y=false;
null 表示沒有對象,此處無值
undefined 表示缺少值,本來應該有值但沒定義
var x = null; var y = undefined
Symbol 函數可以接受一個字符串作為參數,為新創建的 Symbol 提供描述,用來顯示在控制臺或者作為字符串的時候使用,便于區分
let name = Symbol();
let name2 = Symbol("bb");
console.log(name); // Symbol()
console.log(typeof name); // "symbol"
console.log(name,name2); //Symbol() Symbol(bb)
console.log( name === name2); // false對象由花括號分隔。在括號內部,對象的屬性以鍵值對的形式 (name : value) 來定義。屬性由逗號分隔
//空格和折行無關緊要。聲明可橫跨多行
var obj = {
"name":"張三",
"age":18
}(這里鍵名也可以不用加引號)
讀取對象中屬性:
name = obj.name //或 name = obj['name']
基本數據類型由于占據的空間大小固定且較小,會被存儲在棧當中,也就是變量訪問的位置
引用數據類型存儲在堆當中,變量訪問的其實是一個指針,它指向存儲對象的內存地址
基本數據類型復制后2個變量是獨立的,因為是把值拷貝了一份
引用數據類型則是復制了一個指針,2個變量指向的值是該指針所指向的內容,一旦一方修改,另一方也會受到影響????
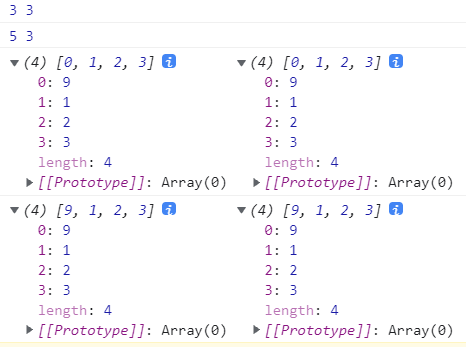
<script type="text/javascript"> var x = 3; var y = x; console.log(x,y); //3 3 // 基本數據類型復制后2個變量是獨立的 x = 5; //修改一方,另一個不受影響 console.log(x,y); //5 3 var a = [0,1,2,3]; var b = a; console.log(a, b); //(4) [0, 1, 2, 3] (4) [0, 1, 2, 3] a[0] = 9 console.log(a, b); //(4) [9, 1, 2, 3] (4) [9, 1, 2, 3] </script>
結果:

這里明顯可以看出b復制了a,改變a數組的值,b數組也跟著改變了。這就是因為當引用數據類型復制的是同一個指針而不是同一個值,指針指向的地址都是相同的,一方修改另一方也會受影響!
(這里涉及了JS的深拷貝和淺拷貝,這里就不再詳細贅述,后面會有單獨文章進行講解)
基本數據類型把變量里的值傳遞給參數,之后參數和這個變量互不影響
引用數據類型(這里拿函數舉例):雖然函數的參數都是按值傳遞的,但是引用值傳遞的值是一個內存地址,實參和形參指向的是同一個對象,所以函數內部對這個參數的修改會體現在外部
數據類型的轉換以及檢測數據類型的方法會在其他文章單獨講解,為了方便閱讀這里就不再詳細贅述~
感謝大家的閱讀,以上就是“JavaScript的八種數據類型分別是什么”的全部內容了,學會的朋友趕緊操作起來吧。相信億速云小編一定會給大家帶來更優質的文章。謝謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。