您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue如何解決axios請求出現前端跨域問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue如何解決axios請求出現前端跨域問題”吧!

在正常開發中跨域問題有很多的解決方案。最常見的就是后端修改響應頭。但是前端也可以解決,通過反向代理。為了防止下一次這樣的錯誤出現,記錄一下,總結一下。
所以現在我們來復盤一下,然后解決掉。
一、為什么會出現跨域的問題?
跨域:瀏覽器從一個域名的網頁去請求另一個域名的資源時,域名、端口、協議任一不同,都是跨域。
在前后端分離的模式下,前后端的域名是不一致的,此時就會發生跨域訪問問題。跨域問題來源于JavaScript的同源策略,即只有 協議+主機名+端口號(如存在)相同,則允許相互訪問。也就是說JavaScript只能訪問和操作自己域下的資源,不能訪問和操作其他域下的資源。跨域問題是針對JS和ajax的。而axios是通過Promise實現對ajax技術的一種封裝,也同樣存在跨域問題。
二、解決方案
這里我就使用本機的開啟兩個不同的端口來測試。
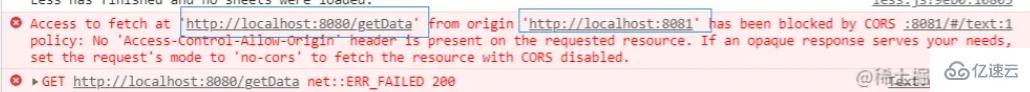
未處理跨域前的報錯

沒有做跨域處理請求是這樣的
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})反向代理
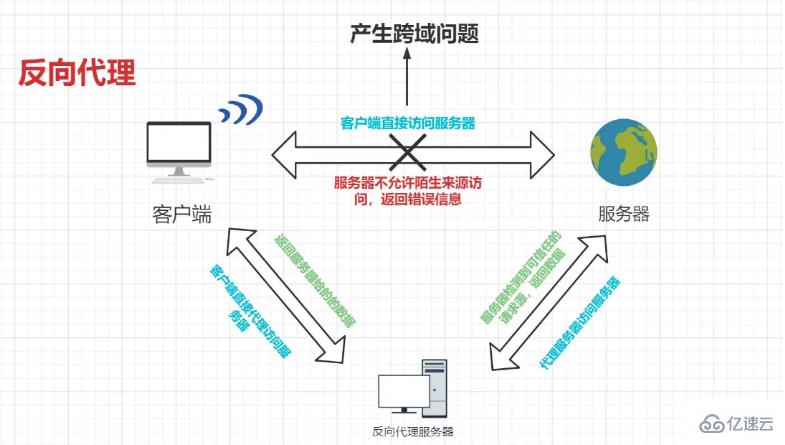
前端進行反向代理來解決跨域問題。原理圖如下:

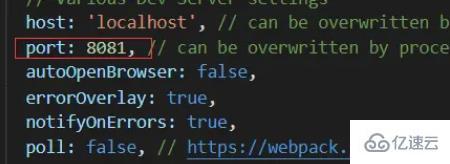
vue項目的端口是8081

自己電腦開啟了一個8080的端口,請求/getData就會放回json數據。
配置代理
1.在vue2.0中
修改config文件夾下的index.js文件,在proxyTable中加上如下代碼:
proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解決跨域的接口的域名
secure:false, //如果是https接口,需要配置這個參數
changeOrigin: true, // 如果接口跨域,需要進行這個參數配置
pathRewrite: {
'^/apis': '' // 路徑重寫
}
},
},然后在請求中axios中這樣寫
axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})分析:
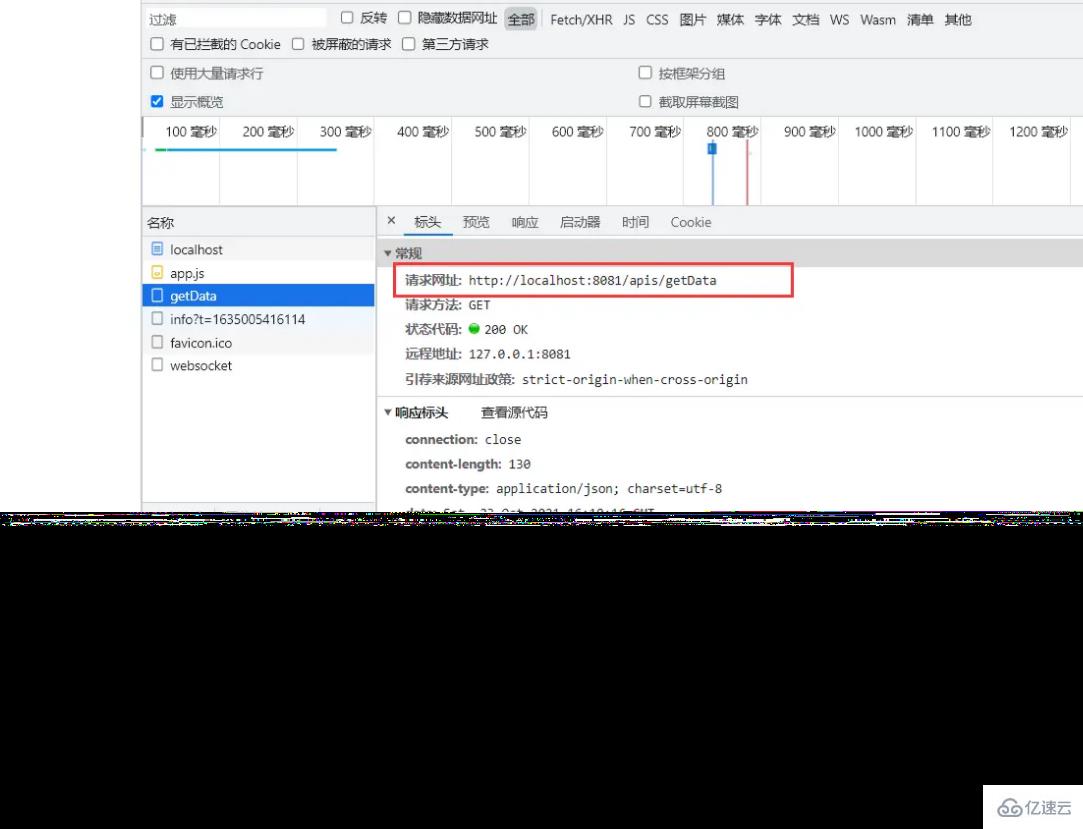
target后面的就是需要請求的網址的公共部分,然后用/apis來代理這個,最后重寫一些路徑,請求的時候使用的我們的代理的apis來作為前綴。
這個前綴我們可以自定義,proxyTable是對象,所以我們可以配多個代理。
跨域解決

2.在vue3.0中
vue-cli3 腳手架搭建完成后,項目目錄中沒有 vue.config.js 文件,需要手動創建
新建一個vue.config.js,配置以下信息,同樣可以解決。
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前綴
ws:true,//代理websocked
changeOrigin:true,//虛擬的站點需要更管origin
pathRewrite:{
'^/api':''//重寫路徑
}
}
}
}
}到此,相信大家對“vue如何解決axios請求出現前端跨域問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。