您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中預處理器、后處理器以及選擇器的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

css預處理器:用一種專門的編程語言,為CSS增加了一些編程的特性,將CSS作為目標生成文件,然后開發者就只要使用這種語言進行編碼工作。
css存在的問題:
語法不夠強大,比如無法嵌套書寫導致模塊化開發中需要書寫很多重復的選擇器;
沒有變量和合理的樣式復用機制,使得邏輯上相關的屬性值必須以字面量的形式重復輸出,導致難以維護。
所以需要預處理器提供 CSS 缺失的樣式層復用機制、減少冗余代碼,提高樣式代碼的可維護性。
目前比較主流的三個處理器分別是 Less、Sass、Stylus
安裝
1.sass的安裝
首先安裝ruby,建議安裝到C盤中,安裝過程中選擇“Add Ruby executables to your PATH”
ruby安裝成功后,啟動Ruby的Command控制面板,輸入命令
gem install sass
回車后會自動安裝好Sass
2.Less的安裝
分為兩種:客戶端和服務器端安裝。
a.客戶端
只需要在官網載一個Javascript腳本文件主“less.js”,然后在我們需要引入LESS源文件的HTML的中加入如下代碼:
<link rel="stylesheet/less" type="text/css" href="文件路徑/styles.less"> <script src="文件路徑/less.js" type="text/javascript"></script>
b.服務器
利用node的包管理器(npm)安裝LESS,安裝成功后就可以在Node環境中對LESS文件進行編譯。
首先安裝node,安裝成功后,啟動node的Command控制面板,輸入命令
$ npm install less
回車后會自動安裝好less
3.Stylus的安裝
Stylus的安裝和LESS在服務器端的安裝很相似,先安裝Node 。在Node的Command控制面板輸入命令:
$ npm install stylus
回車后會自動安裝好stylus
Sass、LESS和Stylus轉換成css文件
1.sass
先在項目中創建一個Sass文件,此例中將其命名為“style.scss”,并且將其放在對應的項目樣式中
啟動Ruby的Command控制面板,找到需要轉譯的Sass文件
在對應的目錄下輸入下面的命令:
sass style.scss style.css sass --watch style.scss:style.css
就會生成自動“style.css”文件,并自動更新對應的CSS樣式文件
2.Less(了解)
在安裝的Node JS環境下通過其自己的命令來進行轉譯。
$ lessc style.less
上面的命令會將編譯的CSS傳遞給stdout,你可以將它保存到一個文件中:
$ lessc style.less > style.css
3.Stylus(了解)
Stylus具有可執行性,因此Stylus能將自身轉換成CSS。Stylus可以讀取自“stdin”輸出到“stdout”,因此Stylus可以像下面轉譯源文件:
$ stylus –compress <some.styl> some.css
Stylus也像Sass一樣,同時接受單個文件和整個目錄的轉譯。例如,一個目錄名為“css”將在同一個目錄編譯并輸出“.css”文件。
$ stylus css
下面的命令將輸出到“./public/stylesheets”:
$ stylus css –out public/stylesheets
還可以同時轉譯多個文件:
$ stylus one.styl two.styl
如果你的瀏覽器安裝了Firebug,那么可以使用FireStylus擴展。
$ stylus –firebug <path>
變量的處理
Less:變量處理方式–懶加載,所有 Less 變量的計算,都是以這個變量最后一次被定義的值為準。
Less
@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }輸出:
.box { width: 20px; } .ball { width: 20px; }Stylus
size = 10px .box width: sizesize = 20px .ball width: size
輸出:
.box { width: 10px;}.ball { width: 20px;}Sass的變量處理方式和Stylus相同,變量值輸出時根據之前最近的一次定義計算。這其實代表了兩種理念:Less 更傾向接近 CSS 的聲明式,計算過程弱化調用時機;而 Sass 和 Stylus 更傾向于指令式。
如果在Less中引入第三方樣式庫,可以通過重新配置變量來改變樣式
優點:stylus和sass這樣的處理會不容易受多個第三方庫變量名沖突的影響,因為一個變量不能影響在定義它以前的輸出樣式
參考鏈接
css后處理器是對css進行處理,并最終生成css預處理器,它屬于廣義上的css預處理器
舉例:css壓縮工具(clean-css),Autoprefixer(以Can I Use上的瀏覽器支持數據為基礎,自動處理兼容問題)
Autoprefixer:
標準css:
.container {display: flex;}.item {flex: 1;}兼容處理后
.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}優點:使用Css語法,容易進行模塊化,貼近Css的未來標準
缺點:邏輯處理能力有限
框架舉例
PostCss:是一個基于JS插件的轉換樣式的工具。PostCSS插件可以像預處理器,它們可以優化和Autoprefix代碼;可以添加未來語法;可以添加變量和邏輯;可以提供完整的網格系統;可以提供編碼的快捷方式等等
優點:
多樣化的功能插件,創建了一個生態的插件系統
根據你需要的特性進行模塊化
快速編譯
創建自己的插件,且具可訪問性
可以像普通的CSS一樣使用它
不依賴于任何預處理器就具備創建一個庫的能力
可以與許多流行工具構建無縫部署
font-family用來規定元素的字體系列。
font-family 可以把多個字體名稱作為一個“回退”系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。也就是說,font-family 屬性的值是用于某個元素的字體族名稱或/及類族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
font-family 定義的原則:
通常會先進行英文字體的聲明,選擇最優的英文字體,這樣不會影響到中文字體的選擇,中文字體聲明則緊隨其次。
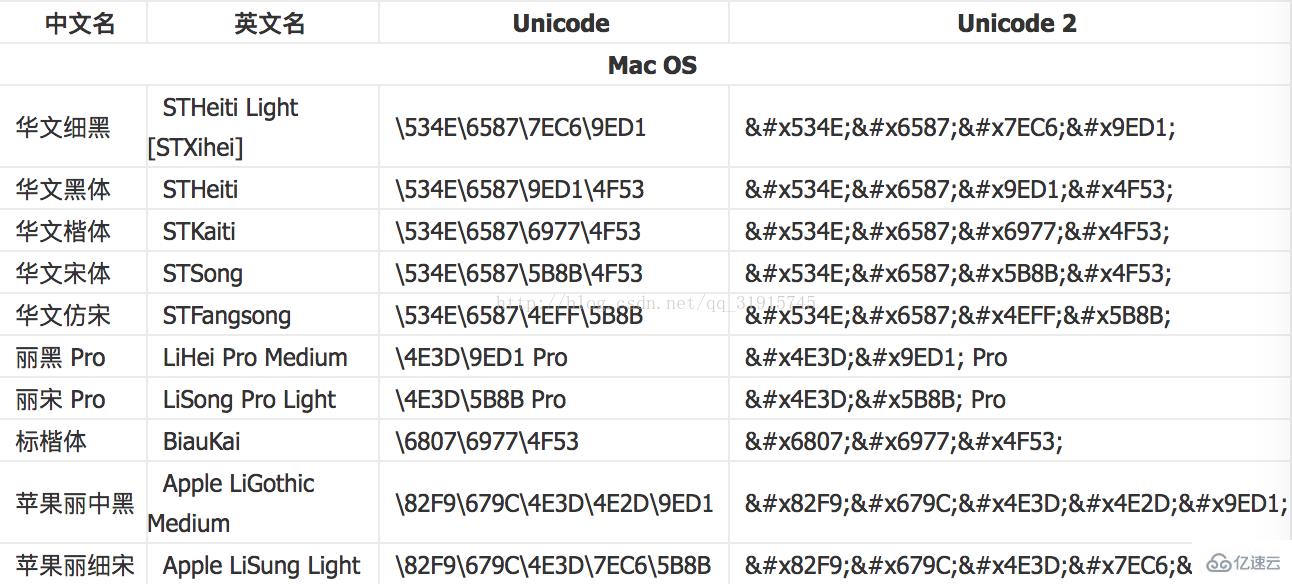
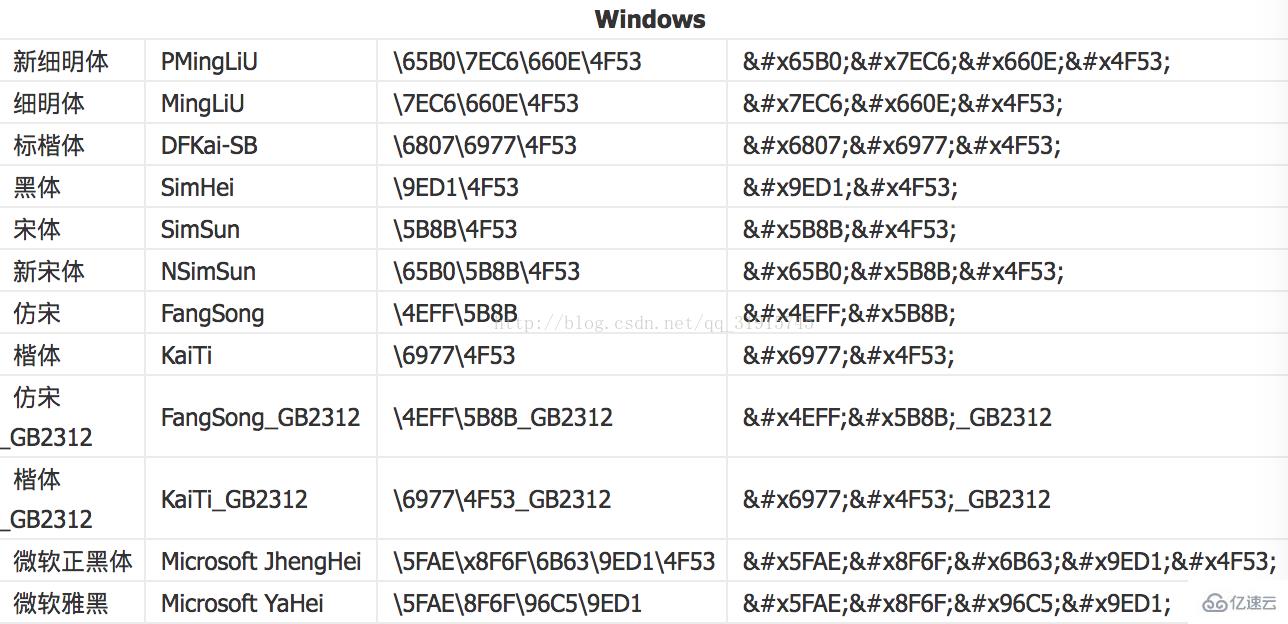
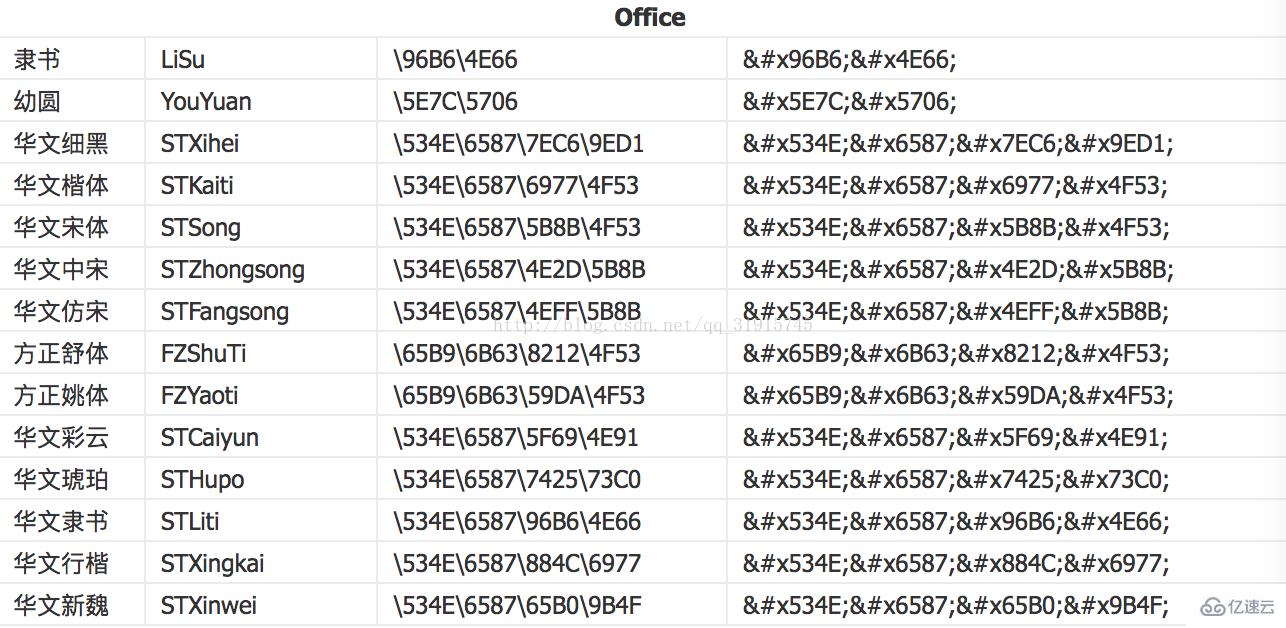
兼顧多操作系統,不同系統下的字體表示:



當使用一些非常新的字體時,要考慮向下兼容,兼顧到一些極舊的操作系統,可以使用字體族系列 serif 和sans-serif 結尾。為低級系統提供fallback方案
參考鏈接
選擇器
分類:基礎選擇器、組合選擇器、屬性選擇器、偽類選擇器和偽元素等
基礎選擇器:
id選擇器(#footer),匹配所有id屬性等于footer的元素。 類選擇器(.info),匹配所有class屬性中包含info的元素。 通用選擇器(*),匹配任何元素。 標簽選擇器(E),匹配所有使用E標簽的元素。 同級元素選擇器(E~F ),匹配任何在E元素之后的同級F元素(CSS3)。
屬性選擇器:(E表示元素,attr表示屬性,val表示屬性的值。)
E[attr]選擇器,匹配所有具有attr屬性的E元素,不考慮它的值。 E[attr=val]匹配所有attr屬性值為val的E元素。 E[attr~=val]匹配具有attr屬性且屬性值用空格分隔的字符列表。 E[attr|=val]匹配具有attr屬性且屬性值為用連接符(-)分隔的字符串,并以val開頭的E元素。 E[attr^="val"],屬性attr的值以"val"開頭的元素(CSS3)。 E[attr$=“val”],屬性attr的值以"val"結尾的元素(CSS3)。 E[attr*="val"],屬性attr的值包含"val"字符串的元素(CSS3)。
組合選擇器
多元素選擇器(E, F),同時匹配多有E元素或F元素。 后代選擇器(E F),匹配所有屬于E元素后代的F元素,E和F之間用空格分隔。 子元素選擇器(E > F), 匹配所有E元素的子元素F。 相鄰選擇器(E + F),匹配所有緊隨E元素之后的同級元素F。
偽類選擇器:
E:link, 匹配所有未被點擊的鏈接. E:visited, 匹配所有已被點擊的鏈接。 E:active, 匹配鼠標已經將其按下,還沒釋放的E元素。 E:hover, 匹配鼠標懸停其上的E元素。 E:focus, 匹配獲得當前焦點的E元素。
結構性偽類:E:nth-child(n), 匹配其父元素的第n個子元素,第一個編號為1。
!important屬性
1、用于解決IE對某些CSS規范有偏差的情況.
比如在IE中的效果總是和其他的瀏覽器如firefox,opera等相差2px,導致頁面布局有錯位, 這是因為IE對盒之間距離的解釋的bug造成的,針對這種情況我們就可以利用!important來幫助解決。
.myclass{ margin-left:20px!important; margin-left:40px;}只有當同時出現兩個同名的樣式時,才可以這樣用,此時IE瀏覽器是識別的
2、如果有定義了一個樣式A,比如font-size,你不打算讓以后也叫樣式A的覆蓋掉這個font-size,也可以用 !important . 而如果新樣式也用了!important 則還是會強制覆蓋掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不會生效
}.A{ font-size:14px !important; //生效
}優先級
!important >id選擇器>class、屬性、偽類選擇器>標簽選擇器
權值越大優先級越高,權值相同,后定義的優先級較高,
瀏覽器查找元素是從右到左查找的,好處是為了快速過濾掉一些無關緊要的樣式規則和元素
例如:p#pBox p span.red{color:red;},瀏覽器的查找順序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父輩元素中是否有p元素,再判斷p的父元素中是否有id為pBox的p元素,如果都存在則匹配上。
屬性繼承
CSS屬性繼承:外層元素的樣式,會被內層元素進行繼承。多個外層元素的樣式,最終都會“疊加”到內層元素上。
不可繼承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文本屬性都會被繼承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS屬性,會被所有的子元素繼承。
優先級就近原則,同權重的情況下樣式定義最近者為標準,載入樣式以最后載入的定位為準
ID選擇器和Class選擇器的區別
ID選擇器:每個元素只能有一個ID,每個頁面只能有一個元素使用該ID
class選擇器:多個元素可以共用相同類,一個元素可以有多個類
原理:把小圖標合成一張大圖,通過給元素的公共css設置background-image為該合成圖,這樣每個元素都會以該合成圖為背景,而且頁面也只加載一張合成圖,然后再給每個元素單獨微調其background-position。把多個請求合并成一個。
background-position
設置背景圖像的起始位置。
background-position屬性設置背景原圖像(由 background-image 定義)的位置,意味著使用這個屬性的前提是必須設置背景原圖像background-image。
background-position的屬性值:
方向值:x軸方向:left | right | center; y軸方向:top| bottom | center
使用百分比來設置屬性值,以自身容器的長寬 減去 圖片的長寬 乘以 百分比 所得的數值來確定圖片的起始位置。
數值: X軸方向:x px ; Y軸方向:x px
關于“css中預處理器、后處理器以及選擇器的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。