溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“QT如何實現定時關閉消息提示框”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“QT如何實現定時關閉消息提示框”這篇文章吧。
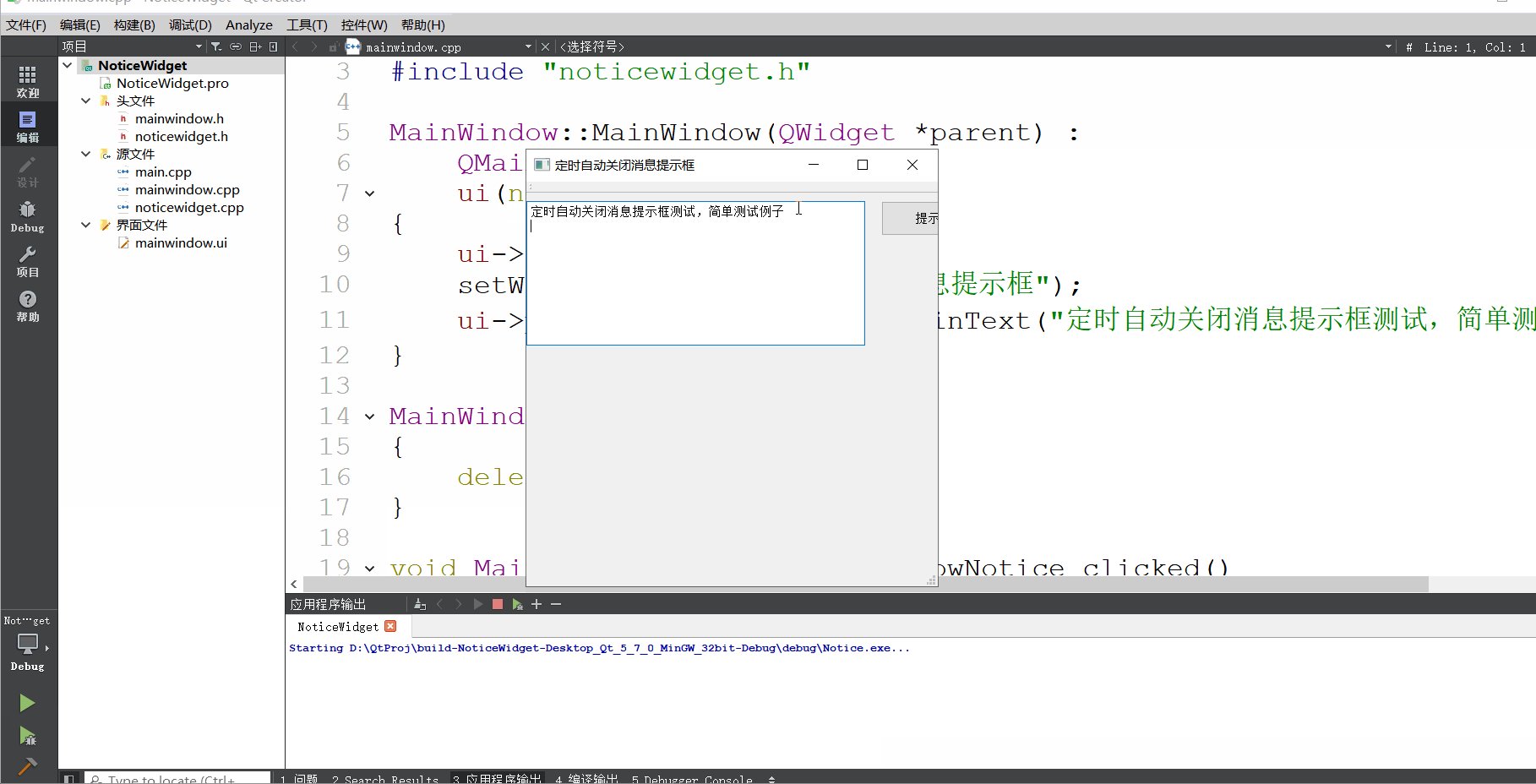
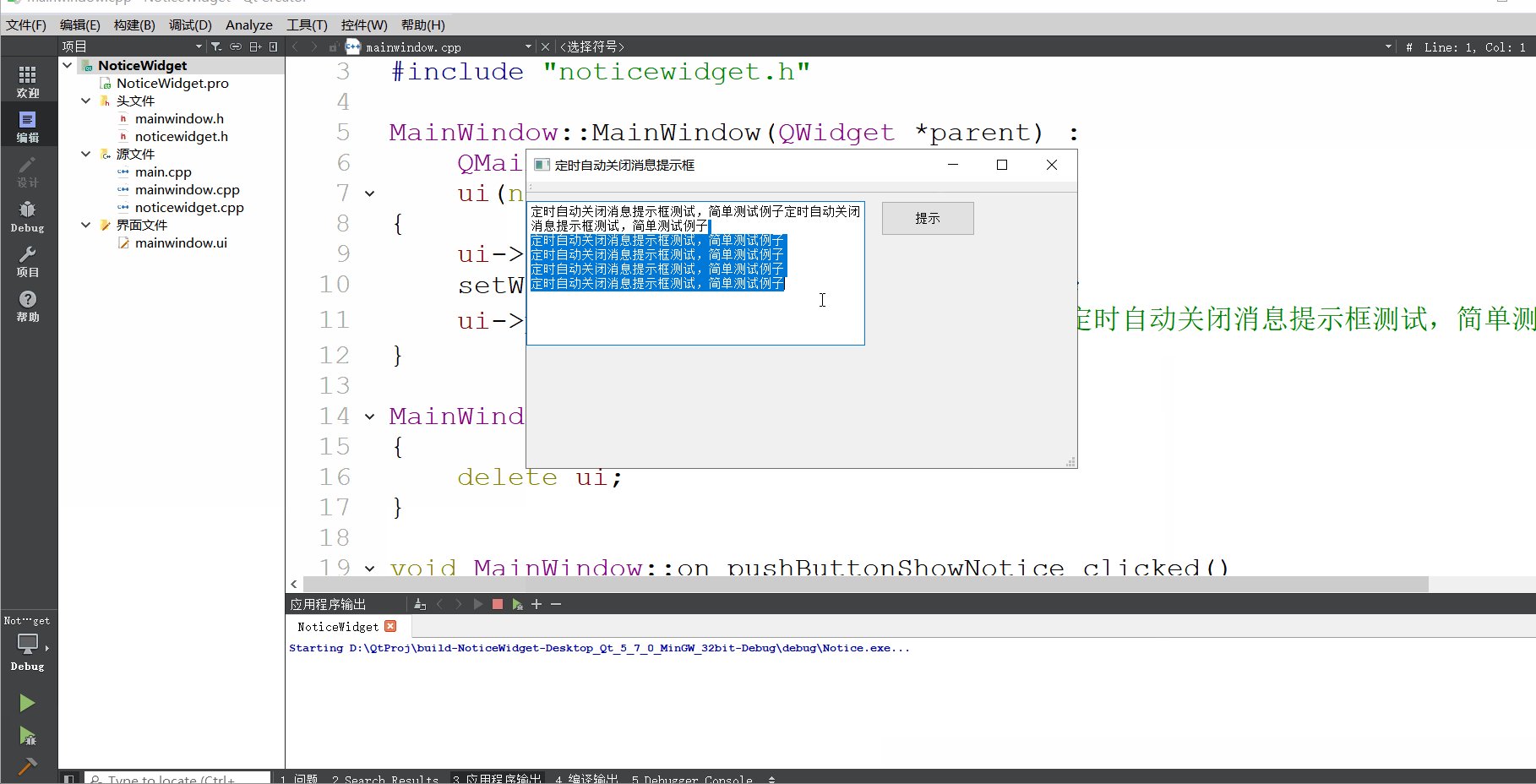
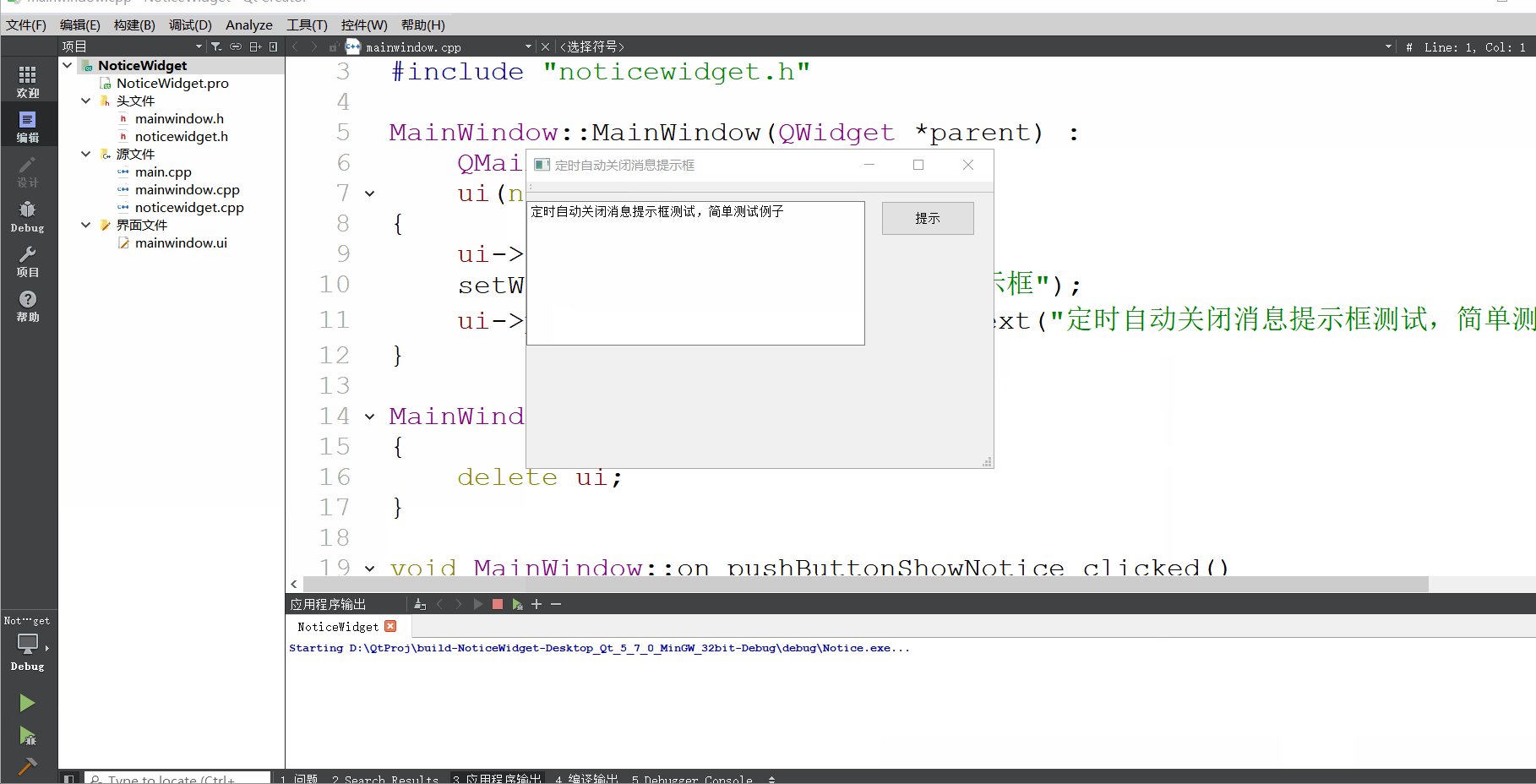
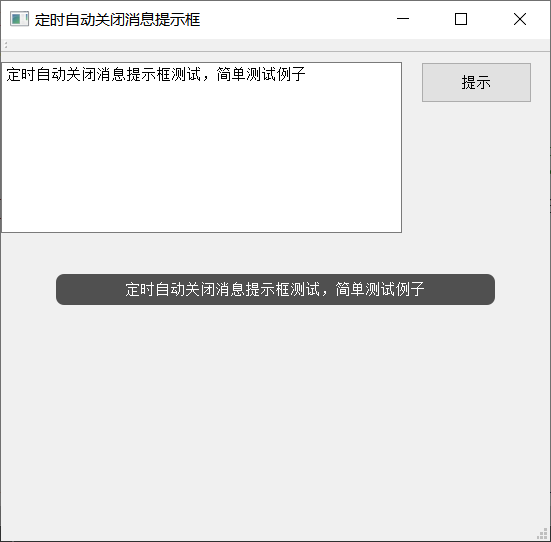
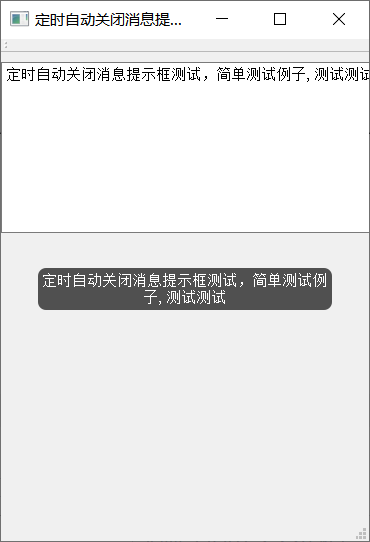
使用Qt簡單實現提示框可定時自動關閉。




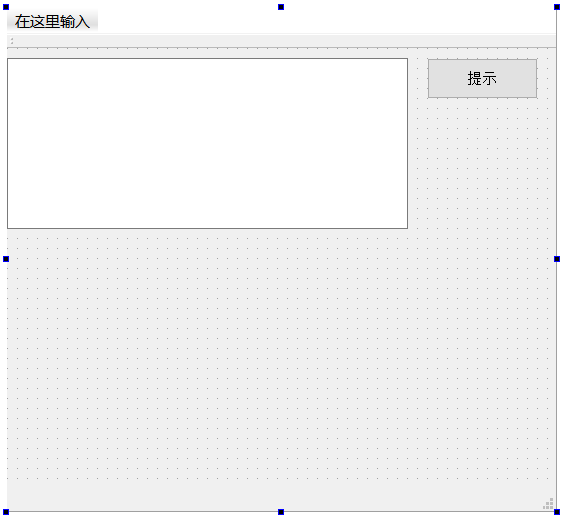
UI界面

NoticeWidget.pro文件
QT += core gui greaterThan(QT_MAJOR_VERSION, 4): QT += widgets TARGET = Notice TEMPLATE = app SOURCES += main.cpp\ mainwindow.cpp \ noticewidget.cpp HEADERS += mainwindow.h \ noticewidget.h FORMS += mainwindow.ui
mainwindow.h文件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_pushButtonShowNotice_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hmainwindow.cpp文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "noticewidget.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setWindowTitle("定時自動關閉消息提示框");
ui->plainTextEditMsg->setPlainText("定時自動關閉消息提示框測試,簡單測試例子");
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButtonShowNotice_clicked()
{
static NoticeWidget noticeWin;
noticeWin.Notice(this, ui->plainTextEditMsg->toPlainText(), 3000);
}noticewidget.h文件
#ifndef _NoticeWidget_H_
#define _NoticeWidget_H_
#include <QLabel>
#include <QTimer>
//定時器間隔,單位ms
#define TIMER_INTERVAL_MS 50
//默認提示時間1s
#define NOTICE_DEF_DELAY_CNT (1000/TIMER_INTERVAL_MS)
//透明度最大值255,也就是不透明
#define TRANSPARENT_MAX_VAL 255
//透明度遞減值
#define TRANSPARENT_CUT_VAL (TRANSPARENT_MAX_VAL/NOTICE_DEF_DELAY_CNT + 1)
//大小比例
#define SIZE_SCALE 0.8
//間距調整
#define PADDING 4
//樣式,字體顏色:白色;圓角;背景色透明度
#define STYLE_SHEET "color:white;border-radius:8px;background-color:rgba(80, 80, 80, %1);"
class NoticeWidget :public QLabel
{
Q_OBJECT
public:
void Notice(QWidget *parent, const QString &msg, const int delay_ms = 2000);
public:
explicit NoticeWidget(QWidget *parent = 0);
~NoticeWidget();
private:
void SetMesseage(const QString &msg, int delay_ms);
void ChangeSize();
public slots:
void OnTimerTimeout();
private:
QWidget *mParentPtr;
QTimer *mTimerPtr;
int mTimerCount;
int mBaseWidth; //按一行時算的寬度
int mBaseHeight; //一行高度
int mTransparentVal;//透明度0~255,值越小越透明
};
#endif // _NoticeWidget_H_noticewidget.cpp文件
#include "noticewidget.h"
NoticeWidget::NoticeWidget(QWidget *parent)
: mParentPtr(parent)
, mTimerPtr(nullptr)
, mTimerCount(NOTICE_DEF_DELAY_CNT)
, mBaseWidth(0)
, mBaseHeight(0)
, mTransparentVal(TRANSPARENT_MAX_VAL)
{
//文字居中
setAlignment(Qt::AlignCenter);
//定時器,定時消失
mTimerPtr = new QTimer(this);
connect(mTimerPtr, SIGNAL(timeout()), this, SLOT(OnTimerTimeout()), Qt::UniqueConnection);
}
NoticeWidget::~NoticeWidget()
{
if (mTimerPtr->isActive()) {
mTimerPtr->stop();
}
deleteLater();
}
void NoticeWidget::OnTimerTimeout()
{
--mTimerCount;
if (0 < mTimerCount) {
//重新定位(窗口大小和位置可能變化)
if (nullptr != mParentPtr) {
QPoint pt((mParentPtr->width() - width()) >> 1, (mParentPtr->height() - height()) >> 1);
if (pos() != pt) {//父窗口位置變化
ChangeSize();
move(pt);
}
}
//最后1s開始漸變消失
if (mTimerCount <= NOTICE_DEF_DELAY_CNT && 0 < mTransparentVal) {
mTransparentVal -= TRANSPARENT_CUT_VAL;
if (0 > mTransparentVal) {
mTransparentVal = 0;
}
//控制透明度
setStyleSheet(QString(STYLE_SHEET).arg(mTransparentVal));
}
} else {//顯示結束
mTimerPtr->stop();
setVisible(false);
}
}
//設置要顯示的消息
void NoticeWidget::SetMesseage(const QString &msg, int delay_ms)
{
mParentPtr = parentWidget();
QFontMetrics fontMetrics(font());
mBaseWidth = fontMetrics.width(msg);
mBaseHeight = fontMetrics.height() + PADDING;
//設置寬高
ChangeSize();
//換行
setWordWrap(true);
//設置顯示內容
setText(msg);
//居中
if (nullptr != mParentPtr) {
move((mParentPtr->width() - width()) >> 1, (mParentPtr->height() - height()) >> 1);
}
setVisible(true);//顯示
setStyleSheet(QString(STYLE_SHEET).arg(TRANSPARENT_MAX_VAL));//設置樣式,不透明
mTimerCount = delay_ms/TIMER_INTERVAL_MS + 1;//延時計數計算
mTransparentVal = TRANSPARENT_MAX_VAL;
}
//跟隨父窗口大小變化
void NoticeWidget::ChangeSize()
{
if (nullptr != mParentPtr) {
double wd = mParentPtr->width() * SIZE_SCALE;//寬度占父窗口的80%
setFixedSize((int)wd, mBaseHeight*(mBaseWidth/wd + 1));
}
}
//顯示消息,可通過設置delay_ms=0來立即關閉顯示
void NoticeWidget::Notice(QWidget *parent, const QString &msg, const int delay_ms)
{
if (mTimerPtr->isActive()) {
mTimerPtr->stop();
setVisible(false);
}
//消息為空直接返回
if (msg.isEmpty() || 0 >= delay_ms) {
return;
}
setParent(parent);
SetMesseage(msg, delay_ms);
mTimerPtr->start(TIMER_INTERVAL_MS);//開始計數
}main.cpp文件
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}以上是“QT如何實現定時關閉消息提示框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。