您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS盒子模型屬性有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS盒子模型屬性有哪些”吧!


所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用來設計和布局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
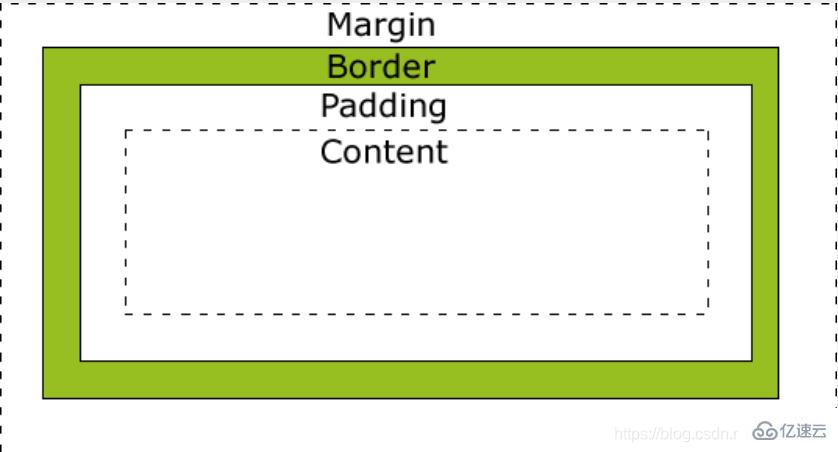
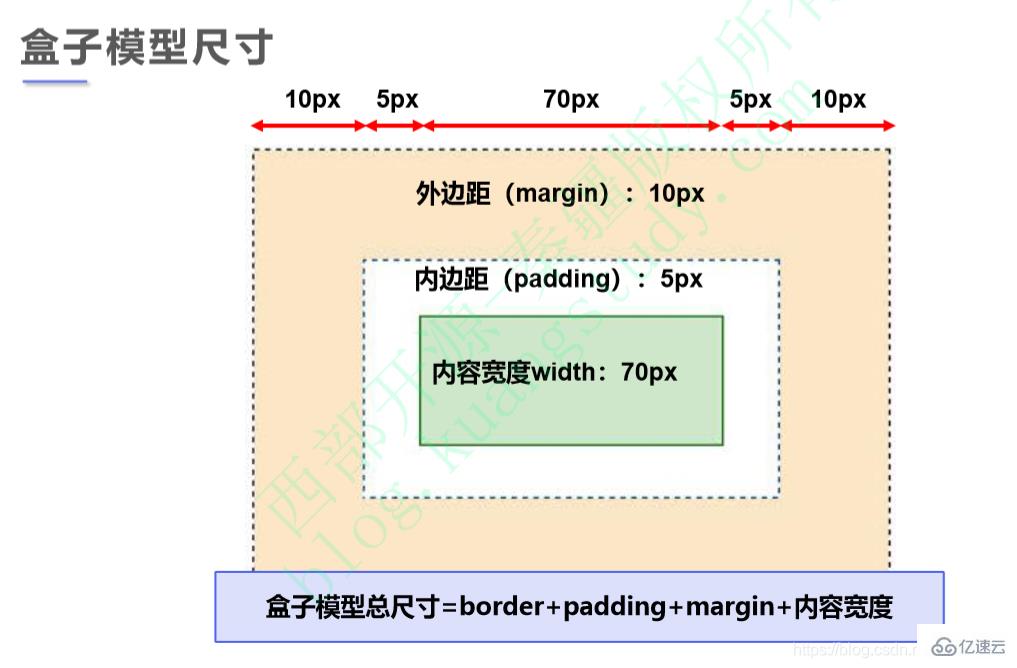
下面的圖片說明了盒子模型(Box Model):
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文本和圖像。
border-top-color 上邊框顏色 border-top-color:#369;
border-right-color 右邊框顏色 border-right-color:#369;
border-bottom-color 下邊框顏色 border-bottom-color:#fae45b;
border-left-color 左邊框顏色 border-left-color:#efcd56;
border-color
四個邊框為同一顏色 border-color:#eeff34;
上、下邊框顏色:#369 左、右邊框顏色:#000 border-color:#369 #000;
上邊框顏色:#369 左、右邊框顏色:#000 下邊框顏色:#f00 border-color:#369 #000 #f00;
上、右、下、左邊框顏色: #369、#000、#f00、#00f border-color:#369 #000 #f00 #00f;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
</head>
<body>
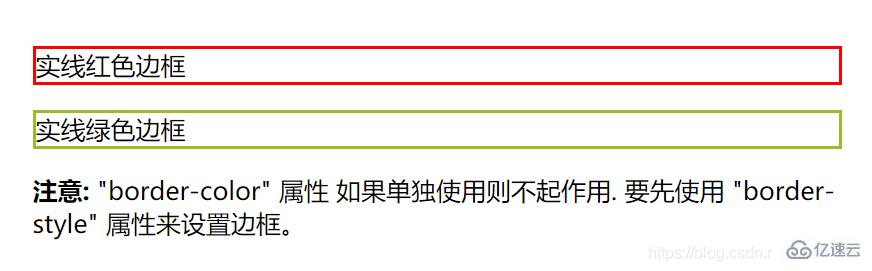
<p class="one">實線紅色邊框</p>
<p class="two">實線綠色邊框</p>
<p><b>注意:</b> "border-color" 屬性 如果單獨使用則不起作用. 要先使用 "border-style" 屬性來設置邊框。</p>
</body>
</html>運行結果:
屬性值:
thin
medium
thick
像素值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
</head>
<body>
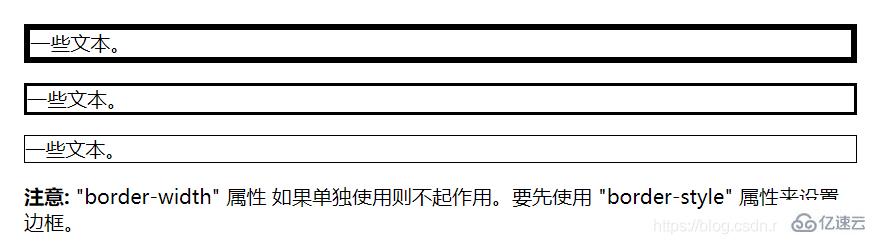
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
<p><b>注意:</b> "border-width" 屬性 如果單獨使用則不起作用。要先使用 "border-style" 屬性來設置邊框。</p>
</body>
</html>運行結果:
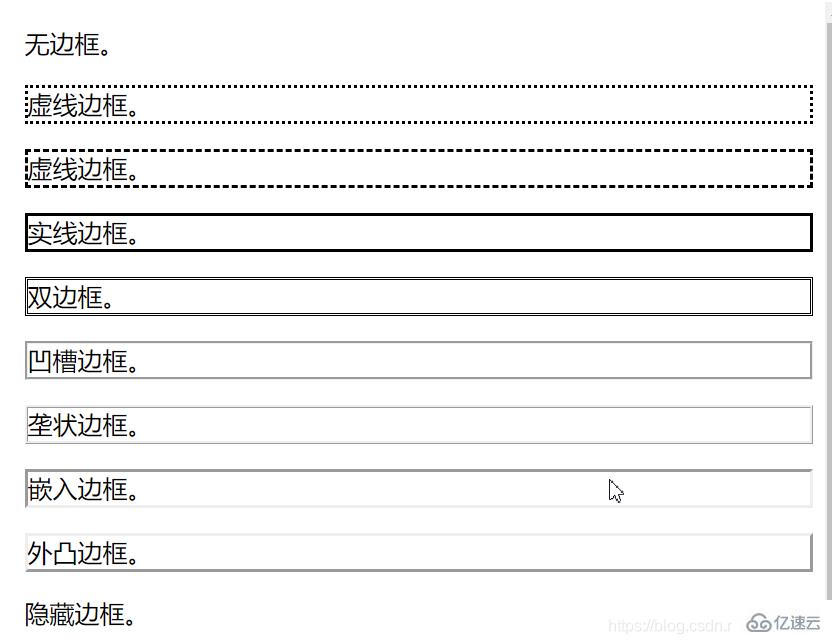
none: 默認無邊框
dotted: 定義一個點線邊框
dashed: 定義一個虛線邊框
solid: 定義實線邊框
double: 定義兩個邊框。 兩個邊框的寬度和 border-width 的值相同
groove: 定義3D溝槽邊框。效果取決于邊框的顏色值
ridge: 定義3D脊邊框。效果取決于邊框的顏色值
inset:定義一個3D的嵌入邊框。效果取決于邊框的顏色值
outset: 定義一個3D突出邊框。 效果取決于邊框的顏色值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<p class="none">無邊框。</p>
<p class="dotted">虛線邊框。</p>
<p class="dashed">虛線邊框。</p>
<p class="solid">實線邊框。</p>
<p class="double">雙邊框。</p>
<p class="groove"> 凹槽邊框。</p>
<p class="ridge">壟狀邊框。</p>
<p class="inset">嵌入邊框。</p>
<p class="outset">外凸邊框。</p>
<p class="hidden">隱藏邊框。</p>
</body>
</html>運行結果:
同時設置邊框的顏色 , 粗細和樣式,設置順序可以隨便
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
</head>
<body>
<p>邊框簡寫</p>
</body>
</html>運行結果:
margin 清除周圍的(外邊框)元素區域。margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。
屬性值:
margin-top
margin-right
margin-bottom
margin-left
margin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
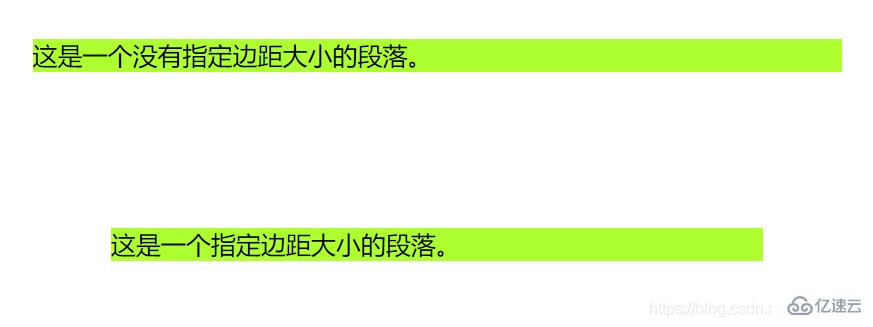
<p>這是一個沒有指定邊距大小的段落。</p>
<p class="margin">這是一個指定邊距大小的段落。</p>
</body>
</html>運行結果:
當元素的 padding(填充)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填充。
單獨使用 padding 屬性可以改變上下左右的填充。
屬性值:
upadding-left
padding-right
padding-top
padding-bottom
padding
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
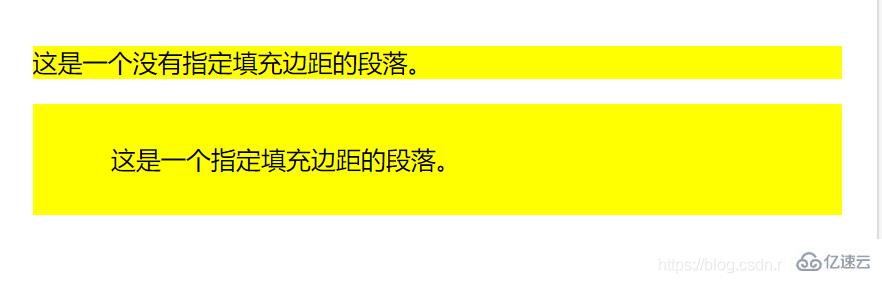
<p>這是一個沒有指定填充邊距的段落。</p>
<p class="padding">這是一個指定填充邊距的段落。</p>
</body>
</html>運行結果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h3>盒子模型演示</h3>
<p>CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。</p>
<p>這里是盒子內的實際內容。有 25px 內間距,25px 外間距、25px 綠色邊框。</p>
</body>
</html>運行結果:
四個屬性值按順時針排列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>四個值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p>
<p>三個值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p>
<p>兩個值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p>
</body>
</html>運行結果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<p></p>
</body>
</html>運行結果:
感謝各位的閱讀,以上就是“CSS盒子模型屬性有哪些”的內容了,經過本文的學習后,相信大家對CSS盒子模型屬性有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。