溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何用Vue-cli來構建Vue項目,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
首先需要安裝Vue-cli:
npm install -g vue-cli
全局先安裝Vue-cli,安裝好了Vue-cli。就可以使用它來構建項目
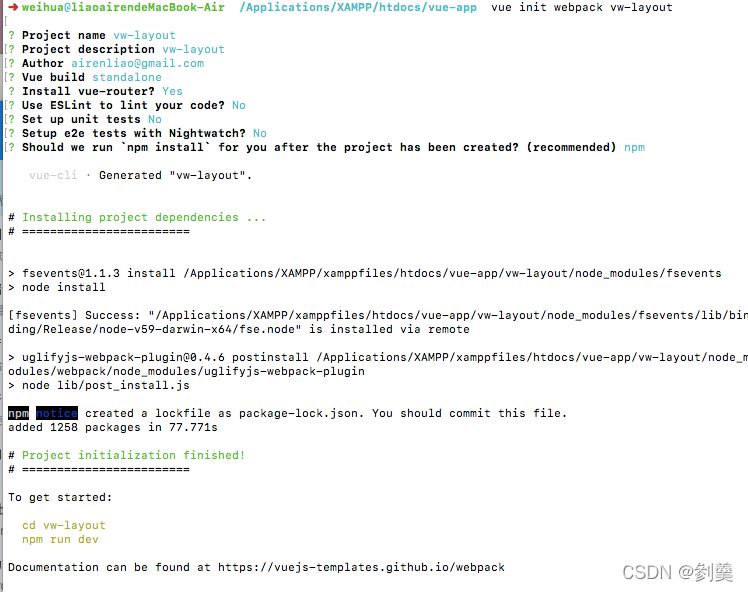
vue init webpack vw-layout

進入到剛創建的vw-layout:
cd vw-layout
然后執行:
npm run dev
關于如何用Vue-cli來構建Vue項目就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。