您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關AntDesign Vue中Menu菜單怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
| 屬性 | 說明 | 默認值 |
|---|---|---|
| mode | 菜單類型,現在支持垂直、水平、和內嵌模式三種 | vertical |
| inlineCollapsed | inline 時菜單是否收起狀態 | |
| theme | 主題顏色(light/dark) | light |
| openKeys(.sync) | 當前展開的 SubMenu 菜單項 key 數組 | |
| defaultOpenKeys | 初始展開的 SubMenu 菜單項 key 數組 | |
| selectedKeys(v-model) | 當前選中的菜單項 key 數組 | |
| defaultSelectedKeys | 初始選中的菜單項 key 數組 |
說明defaultSelectedKeys 是默認選中的key(a-menu-item上綁定的key),被選中會有高亮的顯示效果;selectedKeys 也是一樣的作用,不要同時使用,區別在于如果只希望指定一個初始化的菜單選項就使用defaultSelectedKeys,如果需要通過自己修改數據來選中菜單的選中項就使用selectedKeys。
(openKeys和defaultOpenKeys也是同理)
openChange 是Menu的事件,SubMenu 展開/關閉的回調
若只有兩級菜單則直接使用v-for和v-if指令即可完成;若菜單級數≥3則需要使用函數式組件。具體原因官網已經做了說明:
Before v2.0, 因組件內部會動態更改
a-sub-menu的屬性,如果拆分成單文件,無法將屬性掛載到a-sub-menu上,你需要自行聲明屬性并掛載。為了方便,避免屬性的聲明,我們推薦使用函數式組件。
代碼App.vue (測試就隨便在App.vue里寫了)
<template>
<div id="app">
<div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:defaultSelectedKeys="[$route.path]"
:openKeys="openKeys"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
@openChange="onOpenChange"
@click="menuClick"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-menu>
</div>
<router-view/>
</div>
</template>
<script>
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.path">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.path" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true 此項必須被定義
isSubMenu: true,
props: {
// 解構a-sub-menu的屬性,也就是文章開頭提到的為什么使用函數式組件
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
name: "App",
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
openKeys: [],
rootSubmenuKeys: ['/user'],
list: [
{
key: '1',
title: '信息管理',
path: '/info',
},
{
key: '2',
title: '用戶管理',
path: '/user',
children: [
{
key: '2.1',
title: '后臺用戶',
path: '/adminUser',
children: [
{
key: '2.1.1',
title: '新增用戶',
path: '/addAdminUser',
children: [
{
key: '2.1.1。1',
title: '用戶xx',
path: '/addAdminUserXX',
}
]
}
]
},
{
key: '2.2',
title: '前臺用戶',
path: '/frontUser',
}
]
}
],
};
},
created(){
const openKeys = window.sessionStorage.getItem('openKeys')
if(openKeys){
this.openKeys = JSON.parse(openKeys)
}
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
onOpenChange(openKeys) {
// 將當前打開的父級菜單存入緩存中
window.sessionStorage.setItem('openKeys', JSON.stringify(openKeys))
// 控制只打開一個
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
},
menuClick({key}) {
// 獲取到當前的key,并且跳轉
this.$router.push({
path: key
})
},
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
padding: 50px;
}
</style>這里省略了router配置,相信在座的各位也會!(不會的底下留言,包教包會!)
如果
vue報編譯錯誤You are using the runtime-only build of Vue,可以在vue的配置文件里加一行runtimeCompiler: true,重新運行即可。
如果點擊同一個菜單報錯了NavigationDuplicated: Avoided redundant navigation to current location,需要修改下Router設置(router/index.js):
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
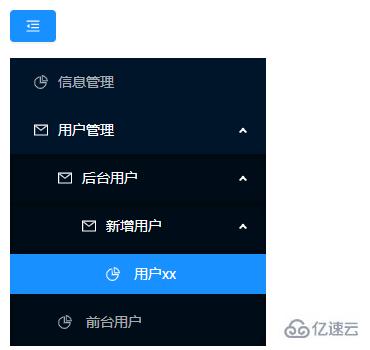
自動渲染多級嵌套菜單;刷新會保存選中的菜單;點擊菜單,收起其他展開的所有菜單。
關于“AntDesign Vue中Menu菜單怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。