您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“html5中如何設置單元格水平跨度”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在html5中,可以利用單元格元素(td或th)的colspan屬性來設置單元格水平跨度,該屬性可以定義單元格應該橫跨的列數,語法“<td colspan="水平橫跨的列數">”或“<th colspan="水平橫跨的列數">”。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,想要設置單元格水平跨度,可以利用colspan屬性。(colspan屬性作用在td或th元素上)
colspan 屬性用于定義單元格應該橫跨的列數。
語法:
<td colspan="number"> <th colspan="number">
| 值 | 描述 |
|---|---|
| number | 規定單元格應該橫跨的列數。 |
注釋:colspan="0" 告知瀏覽器使單元格橫跨到列組 (colgroup) 的最后一列。
示例:
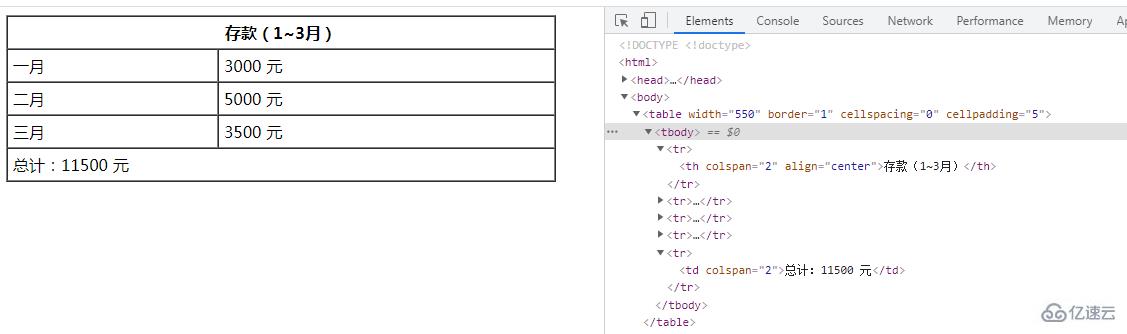
<!DOCTYPE <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>設置單元格列跨度</title> </head> <body> <table width="550" border="1" cellspacing="0" cellpadding="5"> <tr> <th colspan="2" align="center">存款(1~3月)</th> </tr> <tr> <td>一月</td> <td>3000 元</td> </tr> <tr> <td>二月</td> <td>5000 元</td> </tr> <tr> <td>三月</td> <td>3500 元</td> </tr> <tr> <td colspan="2">總計:11500 元</td> </tr> </table> </body> </html>

“html5中如何設置單元格水平跨度”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。