您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css3元素的翻轉代碼有哪些,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
代碼:1、“transform:rotateY(角度)”,可設置元素沿Y軸翻轉樣式;2、“transform:rotateX(角度)”,可設置元素沿X軸翻轉樣式;3、“transform:rotateZ(角度)”,可設置元素沿Z軸翻轉樣式。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3元素的翻轉代碼是什么
在css中,想要實現元素的翻轉效果,需要利用transform屬性。
transform屬性配合不同的函數使用也會有不同的翻轉顯示效果。
1、transform屬性配合rotateY()函數設置元素沿著Y軸翻轉。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateY(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1">
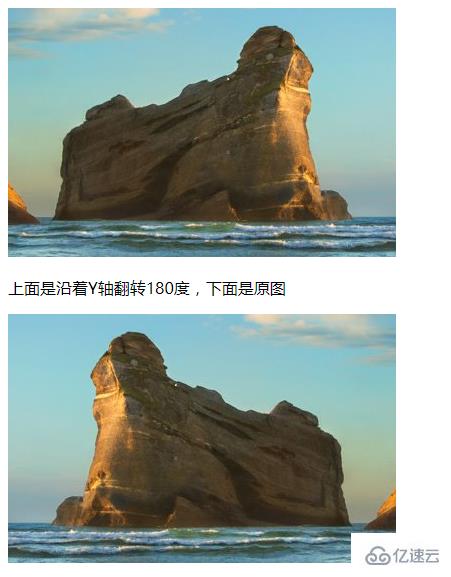
<p>上面是沿著Y軸翻轉180度,下面是原圖</p>
<img src="1118.02.png">
</body>
</html>輸出結果:

2、transform屬性配合rotateX()函數設置元素沿著X軸翻轉。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1">
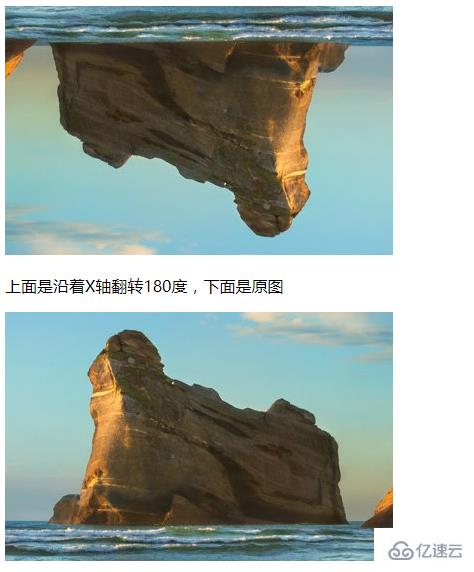
<p>上面是沿著X軸翻轉180度,下面是原圖</p>
<img src="1118.02.png">
</body>
</html>輸出結果:

3、transform屬性配合rotateZ()函數設置元素沿著Z軸翻轉。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateZ(180deg);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1">
<p>上面是沿著X軸翻轉180度,下面是原圖</p>
<img src="1118.02.png">
</body>
</html>輸出結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css3元素的翻轉代碼有哪些”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。