您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css3有多少種定位類型,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
css3定位有4種:1、relative(相對定位),偏移參考元素是元素本身,不會使元素脫離文檔流;2、absolute(絕對定位),以父輩元素中最近的定位元素為參考坐標;3、fixed(固定定位);4、static(靜態定位)。
本教程操作環境:windows7系統、CSS3版、Dell G3電腦。
css定位有四種不同類型,position值分別為:static, relative,absolute,fixed
1、relative(相對定位)
相對定位的偏移參考元素是元素本身,不會使元素脫離文檔流。元素的初始位置占據的空間會被保留。相對定位元素常常作為絕對定位元素的父元素。并且定位元素經常與z-index屬性進行層次分級
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.rel{
width: 200px;
height:200px;
background: red;
position: relative;
top:200px;
left: 200px;
}
</style>
</head>
<body>
<p class="rel">相對定位</p>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
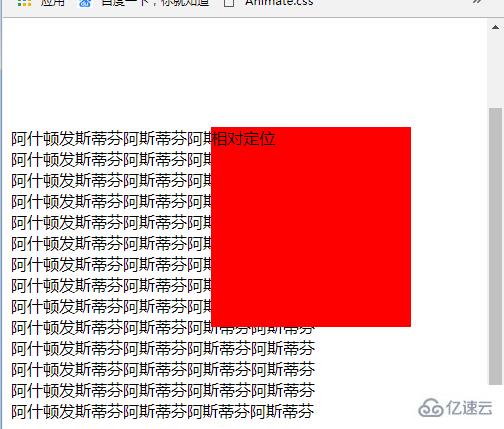
</html>效果圖:

盡管rel元素產生了偏移,但是文字并沒有填補它的原來的位置,可以看出相對定位元素沒有脫離文檔流,原來的位置依然會被保留。
2、absolute(絕對定位)
絕對定位元素以父輩元素中最近的定位元素為參考坐標,如果絕對定位元素的父輩元素中沒有采用定位的,那么此絕對定位元素的參考對象是html,元素會脫離文檔流。就好像文檔流中被刪除了一樣。并且定位元素經常與z-index屬性進行層次分級
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.abs{
width: 200px;
height:200px;
background: red;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>絕對定位</div>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
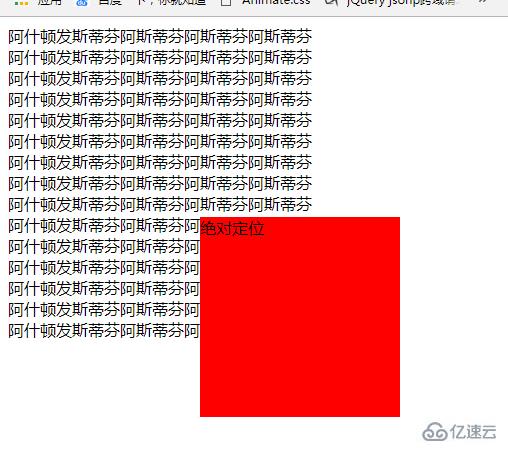
</html>效果圖:

在此辟謠一下哈!如果絕對定位元素的父輩元素中沒有采用定位的,那么此絕對定位元素的參考對象是誰呢,有的人說是body,有的人會說是document,其實都不是,看了MDN上的介紹,以initial containing block為參考,它的尺寸是和視口是一致的,但不是由Viewport所產生的,而是由根元素<html>所產生的。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin:0px;
padding:0px;
}
body {
height:1500px;
}
div {
width:100px;
height:100px;
background:green;
position:absolute;
bottom:0px;
}
</style>
</head>
<body>
<div></div>
</body>
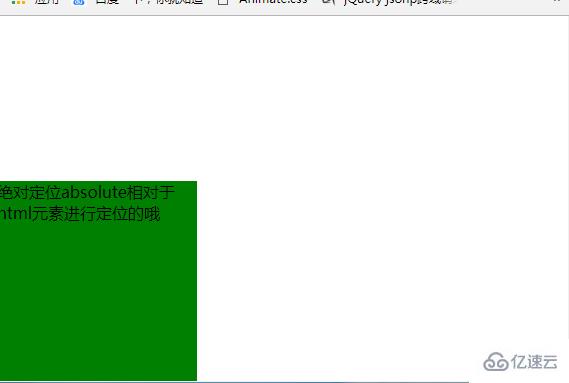
</html>實例效果圖:

如果參考對象是body或者document的話,p元素肯定要位于頁面的最底部,注意到這里有滾動條,元素只是位于視口的最底部。
3、fixed (固定定位)
位移的參考坐標是可視窗口,使用fixed的元素脫離文檔流。并且定位元素經常與z-index屬性進行層次分級
實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.fix{
width:200px;
height: 200px;
background: red;
position: fixed;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>固定定位</div>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什頓發斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
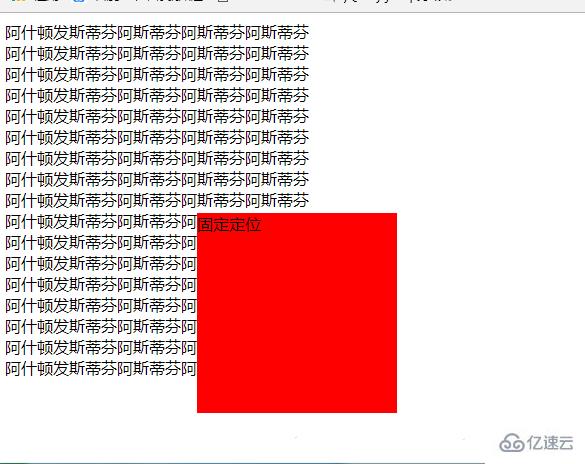
</html>實例效果圖:

fixed固定定位和absolute絕對定位比較類似,它們都能夠讓元素產生位移上面演示了固定定位;如果到目前為止還沒有看到與絕對定位的區別,那么我們可以在文中多加些文字是瀏覽器產生滾動條,拖動滾動條就可以看到兩個定位方式的區別,固定定位的元素如其名一樣,能夠固定在某個位置。而絕對定位就會隨著滾動條滾動而移動位置。
4、static (靜態定位)
默認值,元素框正常生成的,top left bottom right這幾個偏移屬性不會影響其靜態定位的正常顯示
以上是“css3有多少種定位類型”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。