溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下html如何設置邊框圓角,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
設置方法:1、利用border-radius屬性,語法“border-radius:圓角半徑;”;2、利用border-image屬性,用帶有圓角的圖片來創建邊框,語法“border-image:url(圓角圖片地址) 20 fill;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
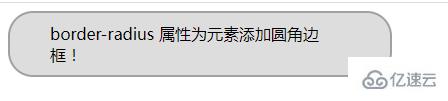
1、利用border-radius屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
border: 2px solid #a1a1a1;
padding: 10px 40px;
background: #dddddd;
width: 300px;
border-radius: 25px;
}
</style>
</head>
<body>
<div>border-radius 屬性為元素添加圓角邊框! </div>
</body>
</html>
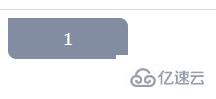
2、利用border-image屬性
使用一個帶有圓角的圖片來創建邊框
例:
使用圖片:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.border_image{
width:100px;
border:double gray 10px;
border-image:url(https://img.php.cn/upload/article/000/000/024/61b839d3982fc635.png) 20 fill;
text-align:center;
color:white;
}
</style>
</head>
<body>
<div class="border_image">1</div>
</body>
</html>
以上是“html如何設置邊框圓角”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。