您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css如何去除標題的樣式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
方法:1、用“padding:0;margin:0;”樣式去除標題元素內外邊距樣式;2、用“font-weight:normal;”樣式去除標題元素的加粗樣式;3、用“font-size:16px;”樣式設置標題字體大小為正常大小即可。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣去除標題的樣式
在css中,想要去除標題樣式,也就是去除<h2> - <h7> 等標簽的樣式,需要通過padding屬性、margin屬性、font-weight屬性和font-size屬性。
通過font-weight屬性來去除標題的加粗樣式,通過font-size屬性屬性重置標題的字體大小,通過padding和margin屬性設置標題的內外邊距樣式。
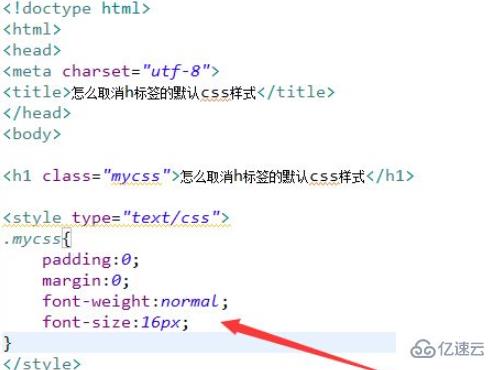
示例如下:

輸出結果:

“css如何去除標題的樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。