溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何只執行一次事件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在jquery中,可以利用one()方法讓元素只執行一次事件,該方法規定每個元素只能運行一次事件處理函數,語法為“$(selector).one(event,data,function)”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣只執行一次事件
在jquery中,可以利用one()方法讓元素只執行一次事件,one() 方法為被選元素附加一個或多個事件處理程序,并規定當事件發生時運行的函數。
當使用 one() 方法時,每個元素只能運行一次事件處理器函數。
語法如下:
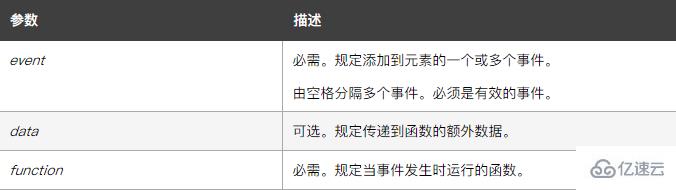
$(selector).one(event,data,function)
其中:

示例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
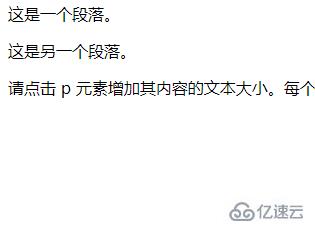
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<p>請點擊 p 元素增加其內容的文本大小。每個 p 元素只會觸發一次改事件。</p>
</body>
</html>輸出結果:

以上是“jquery如何只執行一次事件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。