溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何實現隔幾秒才能觸發效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在jquery中,可以利用“setTimeout()”方法實現間隔幾秒才能觸發效果,該方法用于在指定的毫秒數后調用函數或計算表達式,語法為“setTimeout(需要執行的代碼,毫秒等待時間);”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中,可以利用setTimeout()實現隔幾秒才能觸發效果,setTimeout() 方法用于在指定的毫秒數后調用函數或計算表達式。
語法為:
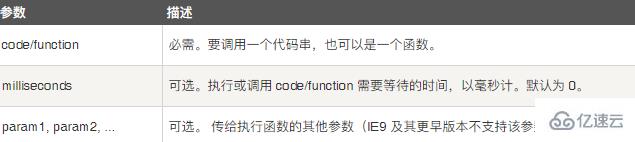
setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...)
其中:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>點擊按鈕,3 秒后會彈出 "Hello"。</p>
<button onclick="myFunction()">點我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
</html>輸出結果:

點擊按鈕3秒后:

以上是“jquery如何實現隔幾秒才能觸發效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。